ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用して宝くじのアニメーション効果を実装する

まず第一に、最終的な実行効果を見てみましょう:

レンダリングから、宝くじが自動的に進行し、当選情報が表示されます。
この効果は基本的に、画像を使用せず、JS を追加することなく、CSS を使用して実現されます。互換性についてはまったく考慮されていませんでした。
具体的な手順は次のとおりです:
最初にターンテーブルを描画します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
</style>
</head>
<body>
<div>
<div>
<div>开始抽奖</div>
</div>
</div>
</body>
</html>効果は次のとおりです。色の一致については心配しないでください。見苦しいかもしれません。 。 。

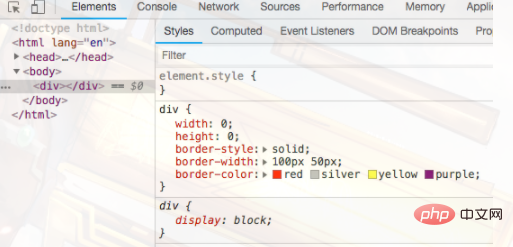
次に、宝くじポインターの小さな矢印を書き込みます。CSS で三角形を描画するのはよくある問題です。これは、幅と高さを 0 に設定し、ボーダーを使用することで実現されます。 。

図に示すように、長方形は 4 つの三角形の境界線で構成されており、他の辺の色を透明に設定すれば、独立した三角形を取得できます。 。
ここでは、三角形は後の疑似要素によって実装され、三角形は絶対配置によって中央の小さな円の上部に配置されます。
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}これでポインタのように見えます。

次のステップは、ターンテーブルの背景を実装することです。さまざまなセクターがさまざまな賞品に対応するため、任意の角度でセクターの形状を実現する必要があります。
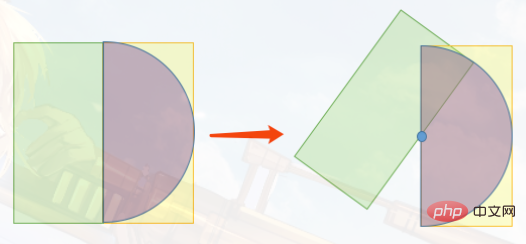
三角形と同じだと思うかもしれませんが、境界線の半径が追加されるだけで、高さは円の半径、幅はtan(θ/2)になります。 、達成される効果は想像と同じではありません... (効果を達成するには他の操作を行う必要があるかもしれませんが、私はそれを期待していませんでした。
最後に、私は検索エンジンに目を向けました。助けてください。Dalao が本当に nb, qaq であることは認めざるを得ません...線形勾配による実装のアイデアは本当に素晴らしいです。しかし、複雑な実装が多く、よく理解できません = =
CSS で円セクターを描画する方法?
CSS3 を使用した円のセグメント
純粋な CSS を使用して、中央が中空の 12 色の虹のグラデーション リングを実現する 3 つの方法
実装は、2 つの正方形を介して交差する領域を取得することです。

この写真はかなり良いと思います :D
私はそうしましたテキストを追加する必要があるため、疑似要素を使用して実装することはできません。テキストの位置については、実際にやみくもに調整しました。とにかく、コードを書くときにこのようには書きません = =
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.sector {
position: absolute;
width: 100px;
height: 200px;
margin: 100px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
transform: rotate(-18deg);
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
background: #ffeab1;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
</style>
</head>
<body>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
</body>
</html>効果は次のとおりです。テキスト付きの小さな扇形~~

OK。たくさんの扇形を作成し、最初にターンテーブルに置きます。
現在のコードは Jiang Zi Di~~長すぎて折りたたまれています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
width: 100px;
height: 200px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
left: 100px;
top: 0px;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
</body>
</html>
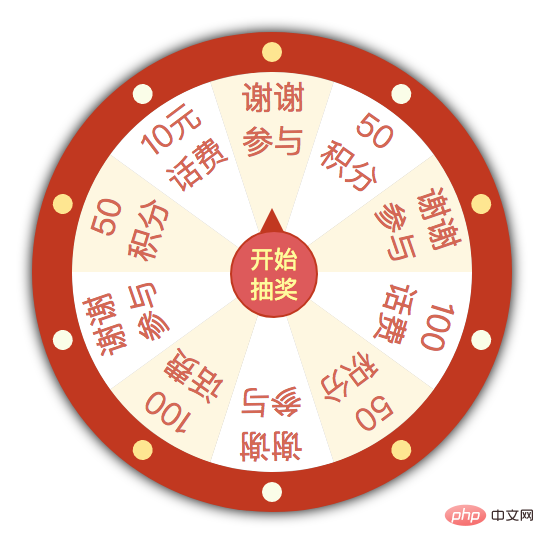
ヒーヒー、今では宝くじのように見えます~~ ~
(学習ビデオ共有: css ビデオ チュートリアル)
最後に誇張したライトを追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.light {
position: absolute;
height: 10px;
width: 10px;
border-radius: 50%;
top: 5px;
left: 115px;
transform-origin: 5px 115px;
}
.light:nth-child(2n) {
background-color: #fafce7;
}
.light:nth-child(2n+1) {
background-color: #ffe58b;
}
.light:nth-child(2) {
transform: rotate(36deg);
}
.light:nth-child(3) {
transform: rotate(72deg);
}
.light:nth-child(4) {
transform: rotate(108deg);
}
.light:nth-child(5) {
transform: rotate(144deg);
}
.light:nth-child(6) {
transform: rotate(180deg);
}
.light:nth-child(7) {
transform: rotate(216deg);
}
.light:nth-child(8) {
transform: rotate(252deg);
}
.light:nth-child(9) {
transform: rotate(288deg);
}
.light:nth-child(10) {
transform: rotate(324deg);
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
width: 100px;
height: 200px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
left: 100px;
top: 0px;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
</body>
</html>
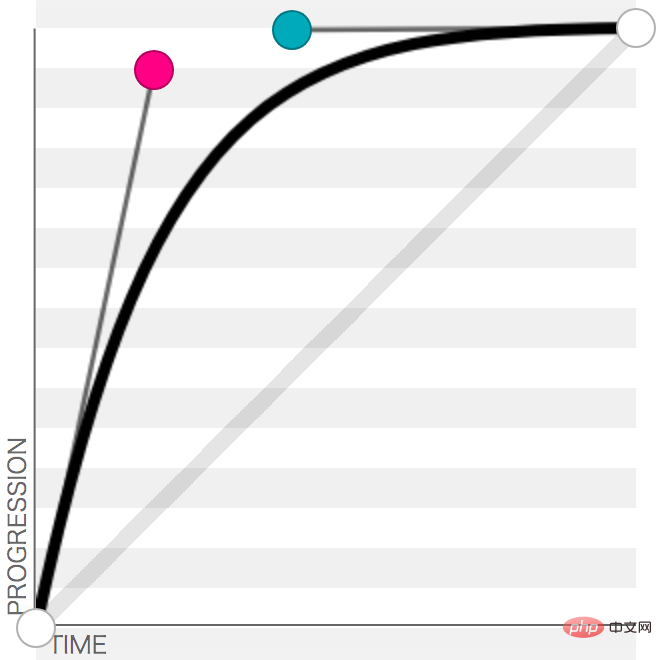
これでターンテーブルの CSS 部分がほぼ完成しましたので、あとは JS 部分を書くだけです 真ん中のポインタをクリックするとポインタが回転し、ベジェ曲線を描いてアニメーションの速度を制御することができます。ベジェ曲線は、単純に考えると「時間と距離の曲線で、傾きが速さです。ターンテーブルの速度は最初は速く、次に遅くする必要があるので、どちらかを引くだけです。
http:// cubic-bezier.com/#.2,.93,.43 ,1
 css に属性を追加
css に属性を追加
.pointer {
// ...
transition: transform 3s cubic-bezier(.2,.93,.43,1);
}コードの JS 部分...
let getEle = document.getElementsByClassName.bind(document);
let pointer = getEle('pointer')[0];
let result = getEle('result')[0];
let onRotation = false; // 记录当前是否正在旋转,如果正在旋转,就不能继续点击了
let reward = ['谢谢参与', '50积分', '谢谢参与', '100元话费', '50积分',
'谢谢参与', '100元话费', '谢谢参与', '50积分', '10元话费'];
// 根据随机角度获取奖励
let getReward = (function() {
currentDeg = 0;
return function() {
// 转三圈到四圈
let rotateDeg = Math.random() * 360 + 1080;
currentDeg += rotateDeg;
let rewardText = reward[Math.floor((currentDeg + 18) % 360 / 36)]
return {
deg: currentDeg,
text: rewardText === '谢谢参与' ? '很遗憾,您没有获得奖品。' : '恭喜获得: ' + rewardText
}
}
})();
pointer.addEventListener('click', () => {
if (onRotation) return;
console.log('开始抽奖');
onRotation = true;
let nextStatus = getReward();
console.log(nextStatus)
result.innerText = nextStatus.text;
result.style.display = 'none';
pointer.style.transform = `rotateZ(${nextStatus.deg}deg)`;
})
pointer.addEventListener('transitionend', () => {
console.log('抽奖结束');
onRotation = false;
result.style.display = 'block';
})これで、宝くじカルーセルは基本的に完成しました。最後の要件は、次のものがあればいいですね。
ライトを光らせる方法ですが、CSS3アニメーションを使用する必要があります。私はまだ慣れていないので、最初に勉強してみます>_
学習して戻ってきたので、チュートリアル http://www.ruanyifeng.com/blog/2014/02/css_transition_and_animation.html を参照しますが、内容はあまり多くありません。の内容です。
anime-name はアニメーション名を指定します。
anime-duration はアニメーションの継続時間を指定します。
anime-timing-function はアニメーション関数を指定します。これは、遷移関数。
animation-delay 指定动画延迟多久后执行,
animation-iteration-count 指定动画执行多少次,默认为一次,可以指定为infinite,无限循环。
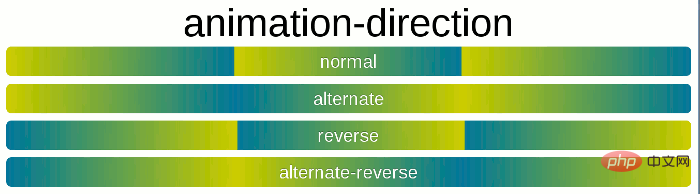
animation-direction 指定动画多次播放时,一次结束,下一次怎么接上一次,如图。

animation-fill-mode 指定动画结束后停在什么位置,默认回到起始状态,forwards表示让动画停留在结束状态,backwards让动画回到第一帧的状态,both根据animation-direction轮流应用forwards和backwards规则。
animation-play-state 动画执行状态,默认为running,可以设置为pause,动画将在当前状态停止,再改为running时,会接着上一次停止的位置继续执行动画。
使用关键字 keyframes 来定义一个动画。通过百分比指定其中任意几个状态。
尝试着写一下=。=
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
height: 30px;
width: 30px;
animation: 1s twinkling 3, 100ms 3s twinkling 3;
}
@keyframes twinkling {
50% { background: red; }
}
</style>
</head>
<body>
<div></div>
</body>
</html>这是一个方块,先慢速闪三下,再快速闪三下,最后消失。
animation: 1s twinkling 3;
就相当于
animation-name: twinkling; animation-duration: 1s; animation-timing-function: ease; animation-delay: 0s; animation-iteration-count: 3; animation-direction: normal; animation-fill-mode: none; animation-play-state: running;
效果:

我觉得还可以:P 反正我只能写成这样了。
最后把动画加到转盘的灯上。完成代码(好像颜色变了,咳,那是因为我animation学了太久都掉色了):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
* { /* 重置默认样式 */
margin: 0;
padding: 0;
border: none;
outline: none;
user-select: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #ff5555;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.light {
position: absolute;
height: 10px;
width: 10px;
border-radius: 50%;
top: 5px;
left: 115px;
transform-origin: 5px 115px;
}
.light-twinkling {
animation: 1s twinkling 3, 100ms 3s twinkling 3;
}
.light:nth-child(2n) {
background-color: #fafce7;
}
.light:nth-child(2n+1) {
background-color: #ffe58b;
}
.light:nth-child(2) {
transform: rotate(36deg);
}
.light:nth-child(3) {
transform: rotate(72deg);
}
.light:nth-child(4) {
transform: rotate(108deg);
}
.light:nth-child(5) {
transform: rotate(144deg);
}
.light:nth-child(6) {
transform: rotate(180deg);
}
.light:nth-child(7) {
transform: rotate(216deg);
}
.light:nth-child(8) {
transform: rotate(252deg);
}
.light:nth-child(9) {
transform: rotate(288deg);
}
.light:nth-child(10) {
transform: rotate(324deg);
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
left: 100px;
top: 0px;
width: 100px;
height: 200px;
font-size: 14px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #ff5350;
border-radius: 50%;
border: 1px solid #ff5350;
transition: transform 3s cubic-bezier(.2,.93,.43,1);
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #ff5350;
transform-origin: center;
}
.result {
margin: 20px 60px;
}
@keyframes twinkling {
50% { background: transparent; }
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100元话费</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100元话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
<div></div>
<script>
let getEle = document.getElementsByClassName.bind(document);
let pointer = getEle('pointer')[0];
let result = getEle('result')[0];
let lights = Array.prototype.slice.call(getEle('light'));
let onRotation = false; // 记录当前是否正在旋转,如果正在旋转,就不能继续点击了
let reward = ['谢谢参与', '50积分', '谢谢参与', '100元话费', '50积分',
'谢谢参与', '100元话费', '谢谢参与', '50积分', '10元话费'];
// 根据随机角度获取奖励
let getReward = (function() {
currentDeg = 0;
return function() {
// 转三圈到四圈
let rotateDeg = Math.random() * 360 + 1080;
currentDeg += rotateDeg;
let rewardText = reward[Math.floor((currentDeg + 18) % 360 / 36)]
return {
deg: currentDeg,
text: rewardText === '谢谢参与' ? '很遗憾,您没有获得奖品。' : '恭喜获得: ' + rewardText
}
}
})();
pointer.addEventListener('click', () => {
if (onRotation) return;
console.log('开始抽奖');
onRotation = true;
lights.forEach(light => { light.className += ' light-twinkling'; });
let nextStatus = getReward();
console.log(nextStatus)
result.innerText = nextStatus.text;
result.style.display = 'none';
pointer.style.transform = `rotateZ(${nextStatus.deg}deg)`;
})
pointer.addEventListener('transitionend', () => {
console.log('抽奖结束');
setTimeout(() => { // 等闪烁三下结束
onRotation = false;
lights.forEach(light => { light.className = 'light'; });
result.style.display = 'block';
}, 300);
})
</script>
</body>
</html>原文链接:https://www.cnblogs.com/wenruo/p/9732704.html
相关推荐:CSS教程
以上がCSSを使用して宝くじのアニメーション効果を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。