ホームページ >ウェブフロントエンド >H5 チュートリアル >html5 を使用して時計アニメーション効果を作成する

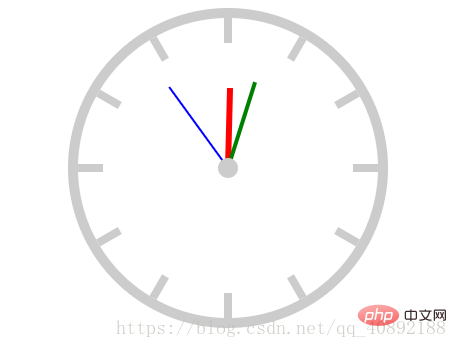
まずはレンダリングを見てみましょう (カラー マッチングに関係なく):
(学習ビデオ共有: html5 ビデオ チュートリアル )

まず、この時計の実装方法を理解する必要があります。当面はアニメーションについて考えず、問題を分解して段階的に実装する方法を学びます。
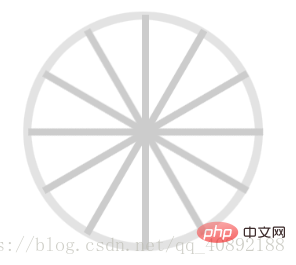
まず、境界線のある正方形を描画し、最も外側のリングを作成するために角を丸くする必要があります。次に、スケールを達成するために長い長方形を複数回回転させます


#コードの実装
上記のプロセスを理解すると、コードの実装は非常に簡単になります。考慮する必要があるのは、コードの最適化だけです。シンプルかつ明確です。最初のステップの実装方法の下には、繰り返されるコードがたくさんあります。
アニメーションに関しては、回転アニメーションを設定するだけで、時針、分針、秒針のアニメーションは異なる時刻が変化するだけです。
具体的な詳細については、コードを参照してください:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时钟</title>
<style>
*{
padding: 0;
margin: 0;
}
.clock{
width: 300px;
height: 300px;
border: 10px solid #ccc;
/*百分比参照的是实际宽高*/
border-radius: 50%;
margin: 20px auto;
position: relative;
}
.line{
width: 8px;
height: 300px;
background-color: #ccc;
position: absolute;
/*实现居中*/
/*参照父元素的宽*/
left: 50%;
top: 0;
/*参照元素本身*/
transform: translate(-50%,0);
/*保留,否则会被覆盖*/
}
.line2{
transform: translate(-50%,0) rotate(30deg);
}
.line3{
transform: translate(-50%,0) rotate(60deg);
}
.line4{
transform: translate(-50%,0) rotate(90deg);
}
.line5{
transform: translate(-50%,0) rotate(120deg);
}
.line6{
transform: translate(-50%,0) rotate(150deg);
}
.cover{
width: 250px;
height: 250px;
border-radius: 50%;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.hour{
width: 6px;
height: 80px;
background-color: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 43200s linear infinite;
}
.minute{
width: 4px;
height: 90px;
background-color: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 3600s linear infinite;
}
.second{
width: 2px;
height: 100px;
background-color: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 60s infinite steps(60);
/*linear与step(60)重复*/
}
.center{
width:20px;
height:20px;
background-color: #ccc;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
/*创建移动动画*/
@keyframes move{
0%{
transform: translate(-50%,-100%) rotate(0deg);
}
100%{
transform: translate(-50%,-100%) rotate(360deg);
}
}
</style>
</head>
<body>
<div>
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
<div class="line line4"></div>
<div class="line line5"></div>
<div class="line line6"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>関連する推奨事項:
html5 チュートリアル以上がhtml5 を使用して時計アニメーション効果を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。