ホームページ >ウェブフロントエンド >CSSチュートリアル >意外と知らないCSSグリッド機能!
この記事では、CSS のグリッド関数、fit-content()、minmax()、repeat() を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
これら 3 つの関数 はグリッド レイアウトでのみ使用できます
[推奨チュートリアル: CSS ビデオ チュートリアル 】
fit-content 関数はパラメータと長さの値を受け取り、その機能は文字通り「コンテンツに適応する」と説明できます。 。
<div class="fit-content-wrapper">
<div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px)</div>
<div class="fit-item item2">test2 这是固定宽度width:400px</div>
<div class="fit-item item3">test3 这是fit-content(400px)</div>
</div>
.fit-content-wrapper{
width: 100%;
height: 200px;
display: grid;
grid-template-columns: fit-content(400px) 400px fit-content(400px);
grid-gap: 10px;
}
.fit-item{
background-color: rgb(20, 106, 177);
}効果
#コンテンツの長さが指定された長さを超えると、テキストは自動的に折り返され、長さを超えないことがわかります。指定された長さ. 、コンテンツの長さが指定された長さより短い場合、長さは指定されたコンテンツの長さに応じて設定されます。
<div class="minmax-wrapper">
<div class="minmax-item">
test1dsssss3333333 sssssssssssssss sssssssssssssssssss
sssssssssssssssssss ssssssssssssssssssss
</div>
<div class="minmax-item">
<p>test2222222222</p>
<p>test 232232323233</p>
<p>min-content采用最短的内容长度</p>
</div>
<div class="minmax-item">
<p>test</p>
<p>test 232232323233222222</p>
<p>max-content采用最长的内容长度</p>
</div>
</div>
.minmax-wrapper {
margin-top: 100px;
width: 100vw;
display: grid;
grid-gap: 10px;
grid-template-columns:
minmax(300px, 500px) minmax(50px, min-content)
minmax(100px, max-content);
}効果

<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
</div>
.repeat-wrapper {
margin-top: 100px;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-gap: 10px;
}Effect
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
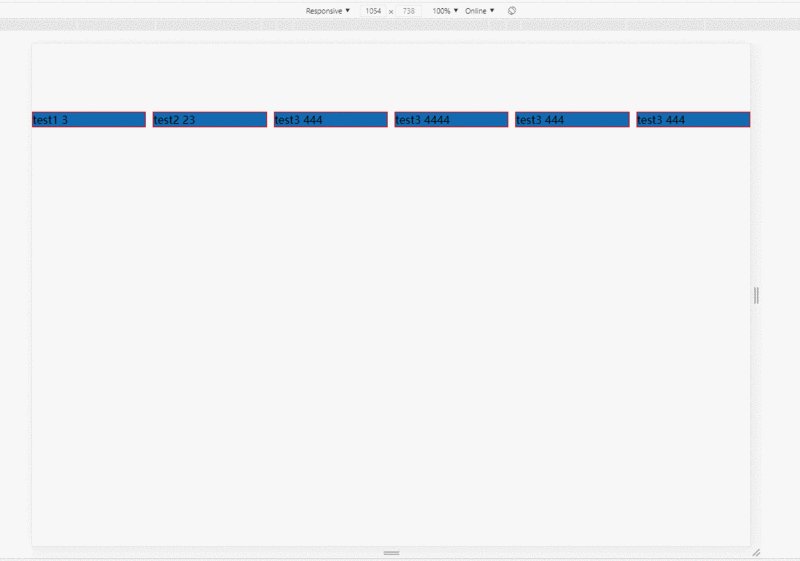
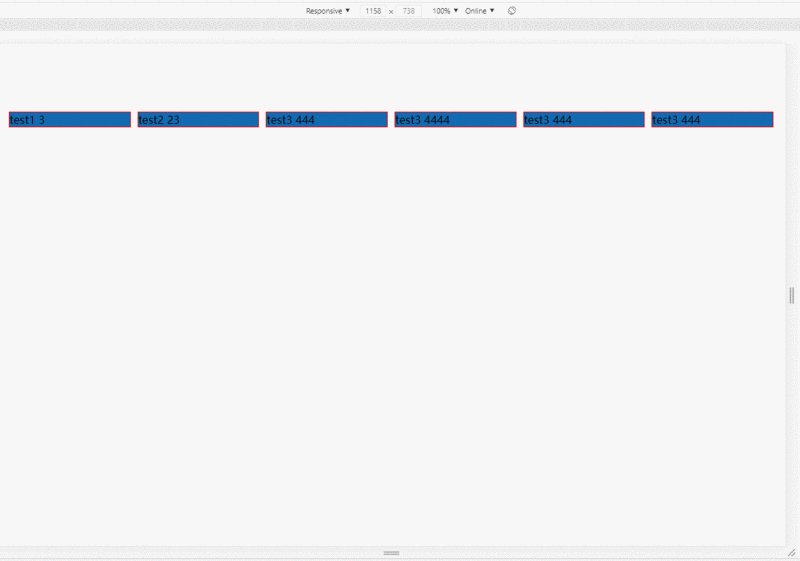
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));Effect
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
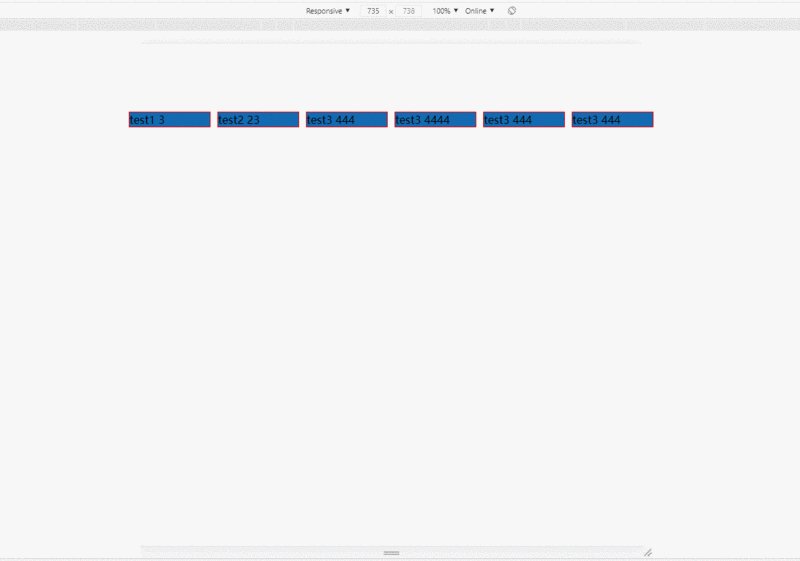
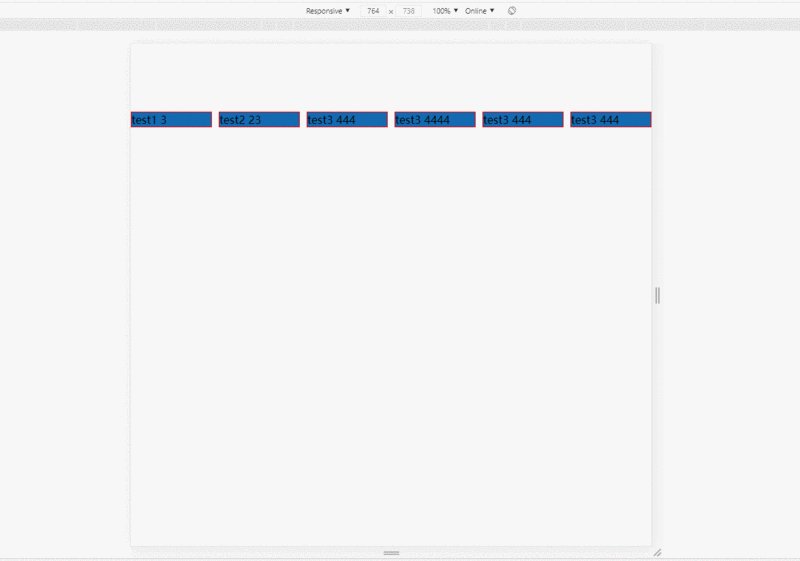
grid-template-columns: repeat(auto-fit, minmax(100px,1fr));効果


プログラミング関連の知識について詳しくは、
プログラミング ビデオ以上が意外と知らないCSSグリッド機能!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。