ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフロートをクリアする方法は何ですか
CSS で float をクリアするには、疑似要素の後に [clear:both] を設定する方法、親に高さを設定する方法、親に [overflow:hidden] を設定する方法の 4 つがあります。推奨される方法は、after 疑似要素を使用してフロートをクリアすることです。

<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
<div class="clear"></div>
</div>CSS コード: <style>
.container{
margin:40px auto;
width:400px;
border:5px solid grey;
background: yellow;/*背景正常显示*/
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} /*边框能撑开*/
.clear{clear:both;}
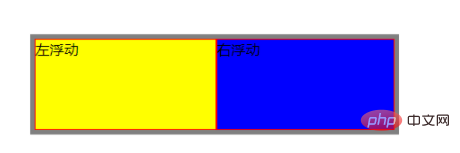
</style>結果:

2. after 疑似要素を使用してフロートをクリアします (推奨) 利点: 追加のタグは必要なく、ブラウザーの互換性が高く、企業でフロートをクリアする最も一般的に使用される方法の 1 つです。すべて使用中です。 欠点: ie6 ~ 7 は疑似要素をサポートしません。その後、zoom:1 を使用して hasLayout.
# をトリガーします。 ##HTML コード:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
</div>(学習ビデオ共有:
css ビデオ チュートリアル<style>
.container{
width:400px;
border:5px solid grey;
background: yellow;
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;}
.container:after{
content:"";
display: block;
clear:both;
}
.container{ *zoom: 1; /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ }
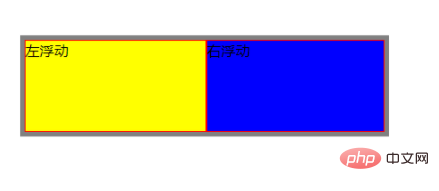
</style>結果表示:
 3. CSS の高さに適した親レベルの設定
3. CSS の高さに適した親レベルの設定
通常、高さを設定するには、コンテンツの高さを設定する前に決定する必要があります。ここでは、コンテンツの高さが 100PX、上下の境界線が 2px であることがわかっているため、特定の親の高さは 102px です。
フローティングの欠点と副作用のクラス style.container に親の高さを追加するだけです。ここではあまり多くのデモは行いません。欠点も非常に明らかなので、この方法でフロートをクリアすることはお勧めしません。
4. 親要素に overflow:hidden を設定します。
原則: 親要素は overflow:hidden を定義します。このとき、ブラウザはフローティング領域の高さを自動的にチェックします。
利点 : シンプルで、新しいタグを追加する必要がありません;
欠点 : サイズを超えた部分は非表示になるため、位置と一緒に使用することはできません;
コードはまた、副作用に基づいたコンテナ: 非表示または自動で明確なフローティング効果を実現できます。
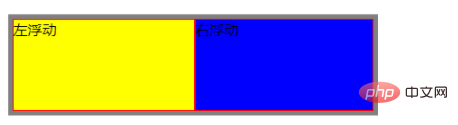
結果は次のとおりです。
 長所と短所: 完璧ですが、次のような点があります。属性が多すぎるため、区別するのが困難です。
長所と短所: 完璧ですが、次のような点があります。属性が多すぎるため、区別するのが困難です。
関連する推奨事項:
CSS チュートリアル以上がCSSでフロートをクリアする方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。