ホームページ >ウェブフロントエンド >CSSチュートリアル >cssでfloatをクリアするタイミング
CSS では、要素をフローティングにすると、要素がドキュメント フローから切り離されるため、フロートをクリアする必要があります。CSS では、どの要素もフローティングにできます。浮動要素は、要素に関係なく、ブロック レベルのボックスを生成します。

css 基本チュートリアル」
フロートをクリアします。フロートをクリアする必要があるのはいつですか?フロートをクリアする方法は何ですか? 1. フロートをクリアする必要があるのはいつですか?
フロートは主にページレイアウトでよく使われますが、使用後にフロートをクリアしないとトラブルが後を絶ちません。

HTML コード構造の分析:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>
CSS コード スタイルの分析:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.p1{width: 80px;height: 80px;background: red;float: left;}.p2{width: 80px;height: 80px;background: blue;float: left;}.p3{width: 80px;height: 80px;background: sienna;float: left;}
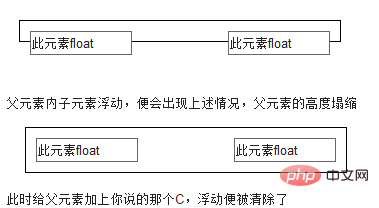
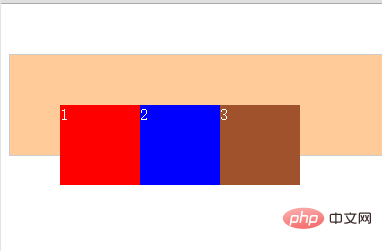
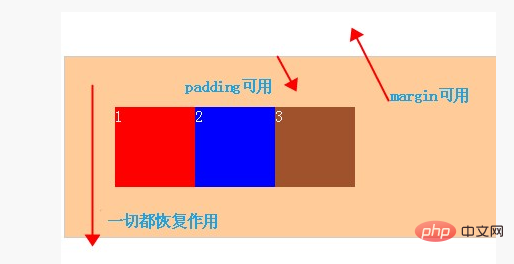
 #ここでは、最も外側の p.outer の高さを設定しませんでしたが、その内部の要素が浮動しない場合、その高さは外層 自動的に開きます。しかし、内部要素がフローティングになると、
#ここでは、最も外側の p.outer の高さを設定しませんでしたが、その内部の要素が浮動しない場合、その高さは外層 自動的に開きます。しかし、内部要素がフローティングになると、
が表示されます:
1. 親ボックスのマージンが影響を受けるため、左右の中央に配置できません。 not give 親ボックスの高さを設定します フローティング後は親ボックスの高さは拡張されません 画像の拡張された高さはパディングによる効果です フロートをクリアする方法は何ですか?
フロートをクリアする方法は何ですか?
Clear には 4 つの可能な値もあります。最も一般的に使用されるのは両方で、左右の浮きを解消します。 left と right は一方向のフロートのみをクリアできます。 none がデフォルト値です。
方法 1
HTML:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<p class="clear"></p>
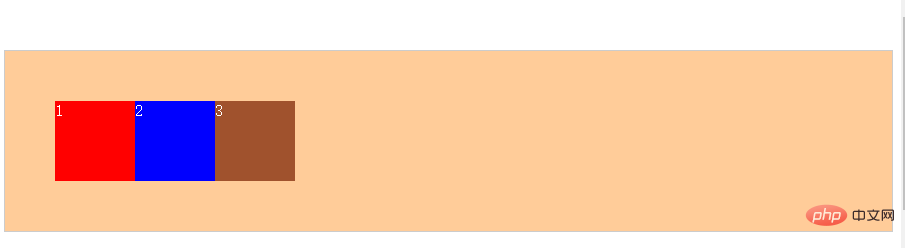
</p>CSS: .clear{clear:both; height: 0; line-height: 0; font-size: 0}効果: つまり: 
[補足]:
使用empty ラベルは float をクリアします。 
メソッド 2 : 親 p はオーバーフローを定義します: auto (注: これは親 p です。これは p here .outer)
: 親 p はオーバーフローを定義します: auto (注: これは親 p です。これは p here .outer)
HTML:
<p class="outer over-flow"> //这里添加了一个class <p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<!--<p class="clear"></p>--></p>CSS:
.over-flow{ overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题
}レンダリングは次のとおりです。上と同じです。 Principle
: フロートをクリアするにはオーバーフロー属性を使用します。注意すべき点の 1 つは、オーバーフロー属性には、hidden、auto、visible の 3 つの属性値があることです。 float をクリアするには hidden 値と auto 値を使用できますが、表示される値は使用しないように注意してください。この値を使用すると、float をクリアする効果は得られません。他の 2 つの値はクリアできます。[補足]:
オーバーフロー属性を使用する この方法は、空のラベル要素を通じてフロートをクリアすることで、意図しないコードを追加しなければならないという欠点を効果的に解決します。このメソッドを使用するには、float をクリアする必要がある要素で CSS プロパティ overflow:auto を定義するだけです。 overflow:auto; は高さを適応的にします、zoom:1; は IE6 との互換性のためです、解決するために height:1%; を使用することもできます
、zoom は W3C 標準に準拠していないことに注意してください。 overflow:hidden も実装できます。 overflow:hidden も実装できます。 
方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:它就是利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个p.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于p.clear的效果。下面来看看其具体的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer:after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮动;content: ‘.’; display:block;对于FF/chrome/opera/IE8不能缺少,
其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
即:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;} .clearfix:after {content:'';display:block;clear:both;visibility:hidden;zoom:1;}<p class="outer clearfix">
【补充】:
使用after伪对象清除浮动
after伪对象非IE浏览器支持,所以并不影响到IE/WIN浏览器。具体写法可参照以下示例。使用中需注意以下几点。
a、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
b、content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”
再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
浮动的特点:
1.浮动的元素,讲向左或者向右浮动,浮动到包围元素的边上,或者上一个浮动元素的边上为止。
2.浮动的元素,不再占用空间,且浮动元素的层级要高于普通元素。
3.浮动的元素,一定是块元素,不管之前是什么元素。
4.如果浮动的元素没有指定宽度的话,浮动后会尽可能变窄,因此浮动元素要指定宽和高。
5.一行的多个元素,要浮动大家一起浮动。
以上がcssでfloatをクリアするタイミングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。