ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントの色を白に変更する方法
CSS では、color 属性を使用してフォントの色を白に変更できます。color 属性の値を「white」、「#FFFFFF」、「rgb(255,255,255)」に設定するだけです。 「hsl(0) ,0%,100%)」が使用可能です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、color 属性を使用してフォントの色を白に変更できます。 Color プロパティは、テキストの色を指定するために使用されます。
構文:
color:颜色值;
色の値「白」のさまざまな表現:
色の名前: 白
16 進数: #FFFFFF
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #92a8d1;
}
</style>
</head>
<body>
<p>测试文本,字体颜色为默认的黑色</p>
<p style="color: white;">测试文本,字体颜色为白色</p>
<p style="color: #FFFFFF;">测试文本,字体颜色为白色</p>
<p style="color: rgb(255,255,255);">测试文本,字体颜色为白色</p>
<p style="color: hsl(0,0%,100%)">测试文本,字体颜色为白色</p>
</body>
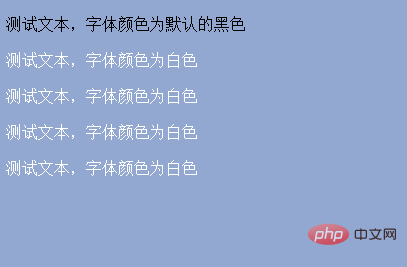
</html>レンダリング: # #[推奨チュートリアル:
# #[推奨チュートリアル:

以上がCSSでフォントの色を白に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。