ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用して画像の右側にテキストを作成します
CSS を使用して画像の右側に単語を配置する方法: 最初に HTML サンプル ファイルを作成し、次に img タグを使用して画像を導入し、次にテキスト コンテンツを定義し、最後に float を使用します。画像の右側に単語を配置するための CSS 属性を設定するだけです。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
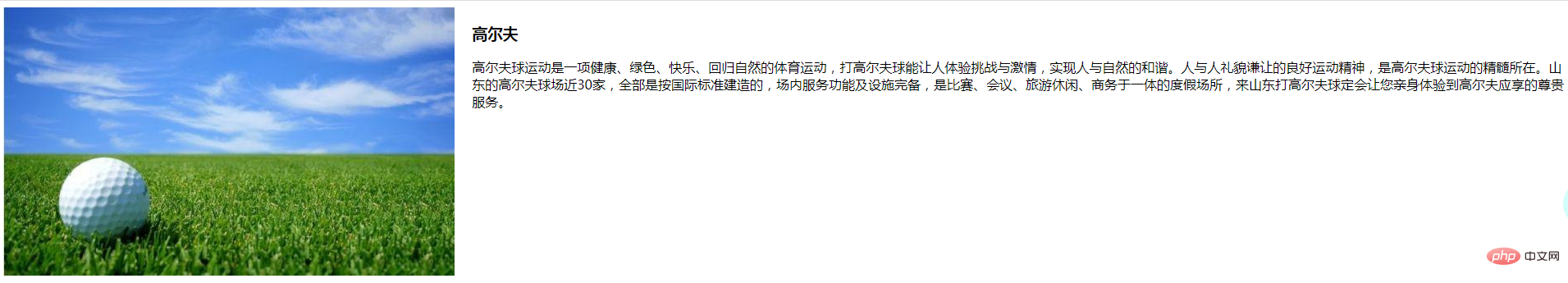
html CSS は左側に画像、右側にテキストがあります。
は非常に単純です。コード例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.photo{
float:left;
width:20%;
}
.intro{
float:right;
width:70%;
}
</style>
</head>
<body>
<div class="golf">
<div class="photo"><img src="02.png" alt="CSSを使用して画像の右側にテキストを作成します" ></div>
<div class="intro">
<h3>高尔夫</h3>
<p>高尔夫球运动是一项健康、绿色、快乐、回归自然的体育运动,打高尔夫球能让人体验挑战与激情,实现人与自然的和谐。人与人礼貌谦让的良好运动精神,是高尔夫球运动的精髓所在。山东的高尔夫球场近30家,全部是按国际标准建造的,场内服务功能及设施完备,是比赛、会议、旅游休闲、商务于一体的度假场所,来山东打高尔夫球定会让您亲身体验到高尔夫应享的尊贵服务。
</p>
</div>
</div>
</body>
</html>実行中の効果は次のとおりです:

[推奨: css ビデオ チュートリアル]
以上がCSSを使用して画像の右側にテキストを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。