ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのfloat属性の属性値とは何ですか?
CSS では、要素が浮く方向を定義するために float 属性が使用されます。設定できる属性値は次のとおりです。 1. 要素が左に浮くように定義する「left」 ; 2. 「right」、右にフロートする要素を定義します。Float; 3. 「none」、要素がフロートせず、テキスト内の表示される場所に表示されることを定義します。 4. 「inherit」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS の float 属性は頻繁に使用される属性ですが、初心者にとっては float の意味や特徴を理解していないと、使用する際に混乱し混乱しやすいです。ステータスを把握します。
float 属性
float は、名前のとおりフローティングです。float 属性が設定された要素は、属性値に応じて左または右にフロートします。 float 属性を使用して set と呼びます。この要素は浮動要素です。
要素が float 属性を使用した後、要素を標準フロー自体から分離し、他の要素の上に浮かせることができるため、要素が元々属していたスペースを占有しなくなります。後続の要素を上に移動してマージします。要素に元々属していたスペースを占有します。
属性値
left: 要素は左に移動します。
right: 要素は右にフロートします。
none: デフォルト値。要素はフロート表示されず、テキスト内のどこにでも表示されます。
inherit: float 属性の値を親要素から継承することを指定します。
【推奨チュートリアル: CSS ビデオ チュートリアル 】
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float属性</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
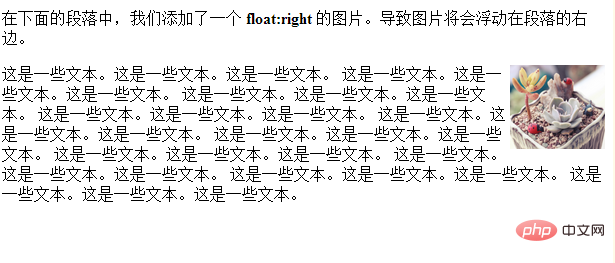
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="img/1.jpg" style="max-width:90%" style="max-width:90%" / alt="CSSのfloat属性の属性値とは何ですか?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>レンダリング:

プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がCSSのfloat属性の属性値とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。