ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの幅を100vwに設定する方法
CSS では、「width:100vw;」スタイルを使用して幅を 100vw に設定でき、width 属性で要素の幅を設定できます。 vw はビューポートの単位であり、ビューポートに対する相対的な幅を指します。1vw はビューポートの幅の 1% に相当します。たとえば、ブラウザの幅が 1920px の場合、「1vw=19.2px」となります。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS では、「width:100vw;」スタイルを使用して幅を 100vw に設定できます。
css width 属性
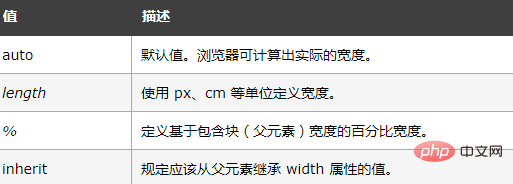
width 属性は要素の幅を設定します。要素のコンテンツ領域の幅を定義し、パディングと境界線を設定できます。コンテンツ領域と余白の外側に追加されます。
注: インラインの非置換要素は、この属性を無視します。
属性値:

[推奨チュートリアル: CSS ビデオ チュートリアル]
css ビューポートの単位
PC 側では、ビューポートはブラウザの表示領域を指します。
モバイル側では、次の 3 つのビューポートが含まれます: レイアウト ビューポート (レイアウト)ビューポート)、ビジュアル ビューポート (ビジュアル ビューポート)、理想的なビューポート (理想的なビューポート)。
ビューポート単位の「ビューポート」とは、PC側ではブラウザの表示領域を指し、モバイル側ではビューポート内のレイアウトビューポートを指します。
CSS3 仕様によると、ビューポート単位は主に次の 4 つの単位で構成されます。
1.vw: ビューポートの幅に応じて、ビューポートは vw の 100 単位に均等に分割されます。 、1vw はビューポートに等しく、口の幅の 1% です。
2.vh: ビューポートの幅に応じて、ビューポートは 100 単位の vh に分割され、1vh はビューポートの高さの 1% に相当します。
3.vmin: vw と vh の間で小さいものを選択します。
4.vmax: vw と vh の間で最大のものを選択します。
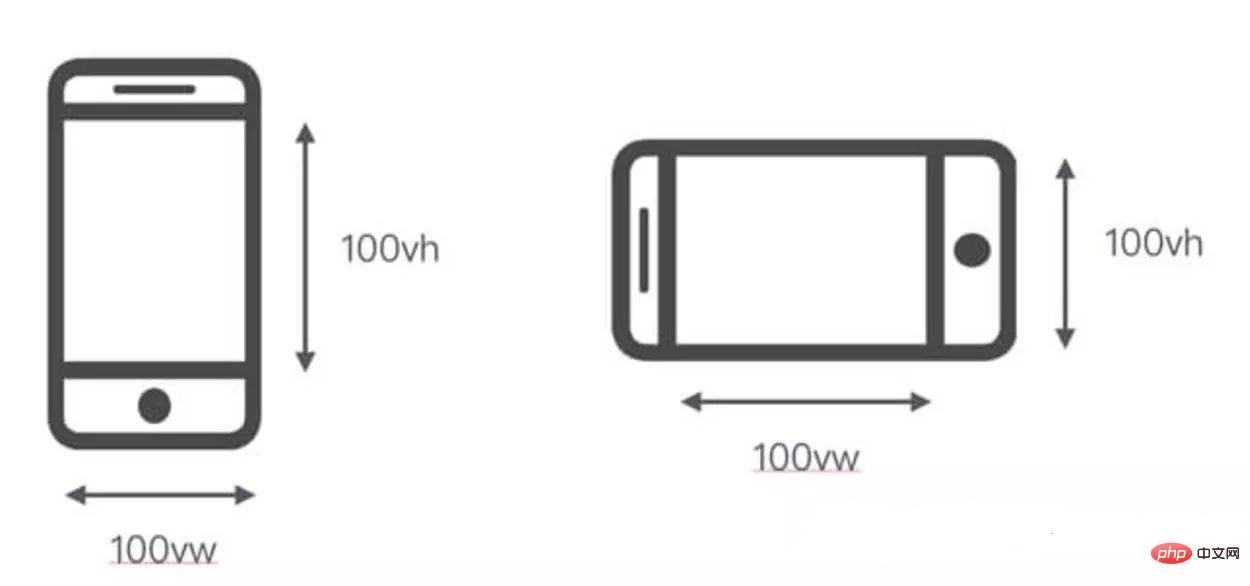
vw および vh
正式名称は、ビューポートの幅とビューポートの高さです。ウィンドウの幅と高さは、画面の幅と高さの 1% に相当します。
vh および vw: 親要素ではなく、ビューポートを基準とした高さと幅 (CSS パーセンテージは、それを含む最も近い親要素の高さと幅を基準としています)。 1vh はビューポートの高さの 1/100 に等しく、1vw はビューポートの幅の 1/100 に等しい。
例: ブラウザの高さは 950px、幅は 1920px、1 vh = 950px/100 = 9.5 px、1vw = 1920px/100 =19.2 px。
vh/vw と %

プログラミング関連の知識の詳細については、プログラミング ビデオ#をご覧ください。 ## ! !
以上がCSSの幅を100vwに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。