ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテーブルのギャップを削除する方法
テーブルのギャップを削除する Css メソッド: まず、対応する HTML コード ファイルを開き、次にコード「table{border-collapse:collapse;}」を使用してセル間のギャップを削除します。


table {
border-collapse:collapse;
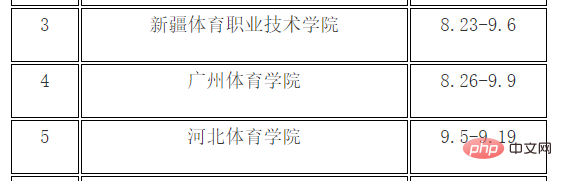
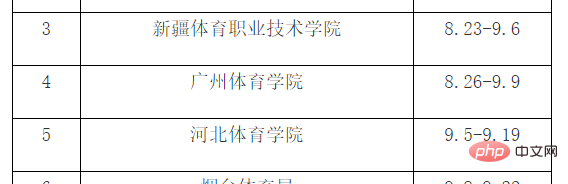
}通常の効果

css ビデオ チュートリアル "
以上がCSSでテーブルのギャップを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。