ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでボタンのスタイルを削除する方法
CSS でボタン スタイルを削除する方法: まず CSS コードを開いてボタン スタイルを表示し、次に「border: none;outline: none;」属性を使用して境界線を削除し、デフォルトの青色のクリックを削除します。境界線効果。

css ボタン スタイルの削除
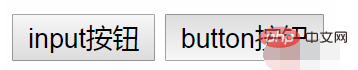
1. Chrome でのボタンのデフォルト スタイル

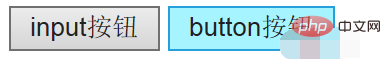
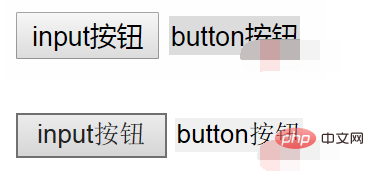
//消除button的默认样式 margin: 0; padding: 0; border: none; //去除边框 outline: none; //消除默认点击蓝色边框效果4のCSSコードを削除します。ご覧のとおり、右側のボタン スタイルは次のようになります。美化される必要があります。

css ビデオ チュートリアル 」
以上がCSSでボタンのスタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。