ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 Grid グリッド レイアウト (表示: グリッド) の使用法についての簡単な説明

CSS ビデオ チュートリアル]
CSS グリッド レイアウトの使用方法を学びましょう
この記事を読んだ後、独自の UI ライブラリを作成するときに、もう 1 つのアプローチが必要になります。
CSS グリッドを使用して、画面の幅に応じて列数を変更するクールな画像グリッドを作成しましょう。最も重要なのは、すべてのレスポンシブ機能が 1 行の CSS コードに追加されることです。これは、col-sm-2、col-md-4 などの見苦しいクラス名で HTML を乱雑にしたり、すべての画面に対してメディア クエリを作成したりする必要がないことを意味します。
html コード:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css コード
* {
margin: 0;
padding: 0;
}
// grid布局的关键代码!!!
// grid布局的关键代码!!!
// grid布局的关键代码!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
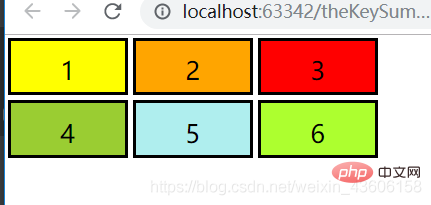
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
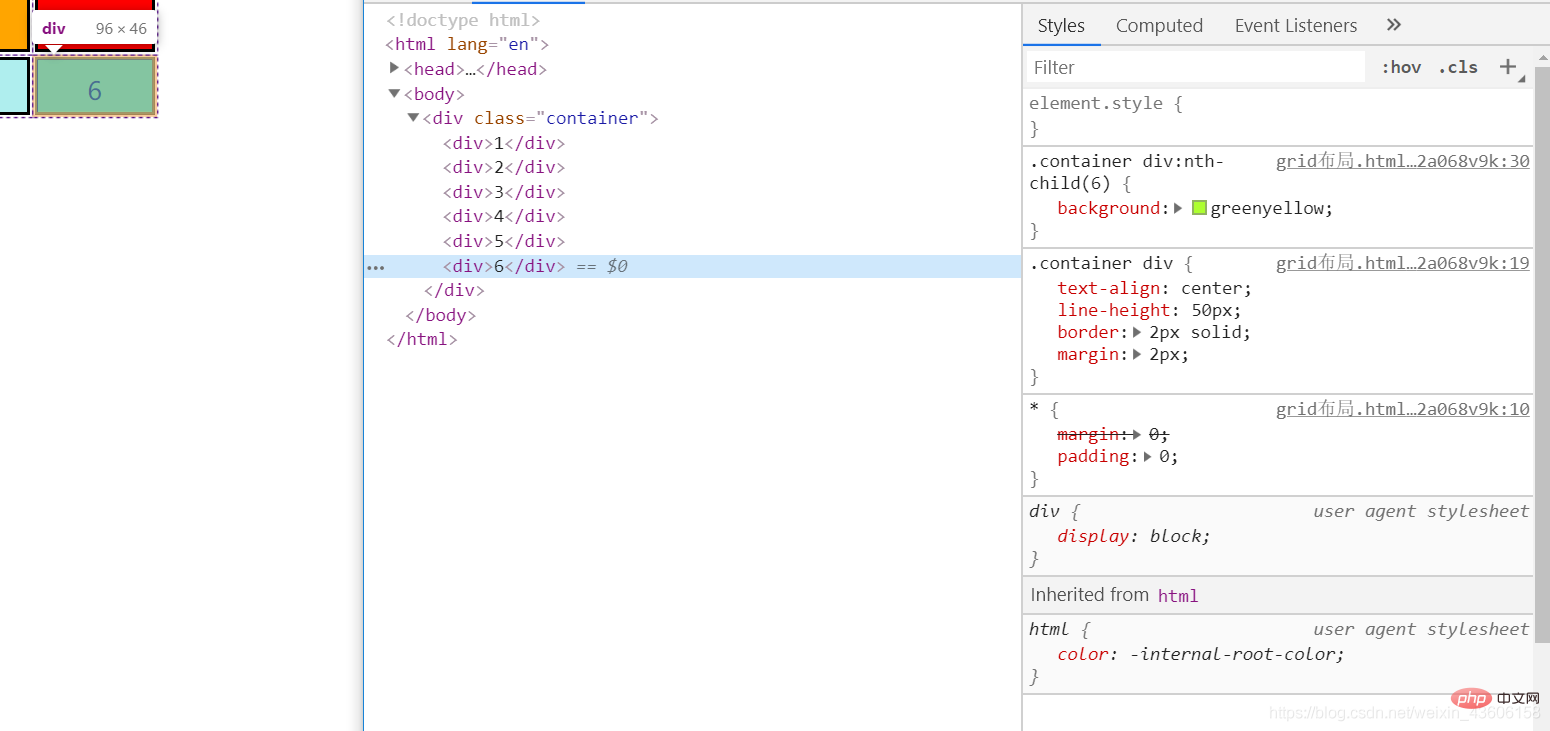
.container div:nth-child(6) {background: greenyellow;}現時点ではコンソールを使用して分析します。
 # 各子要素の幅と高さが 96px * 46px になっていることがわかります。しかし、子要素の幅と高さを設定していないのですが、これはどこから来たのでしょうか?親要素のスタイルを振り返っています:
# 各子要素の幅と高さが 96px * 46px になっていることがわかります。しかし、子要素の幅と高さを設定していないのですが、これはどこから来たのでしょうか?親要素のスタイルを振り返っています:
.container {
display: grid;
/* 下面句的意思就是这个容器里面的子元素分成三列,每列都是100px宽 */
grid-template-columns: 100px 100px 100px;
/* 下面这句的意思就是这个容器里面的子元素分成俩行,每行都是50px的高 */
grid-template-rows: 50px 50px;
} 子要素に 2px の境界線を追加したため、最終的な 96 * 64 の表示は明確です。グリッド レイアウトでは、すべての子要素も下に表示されます。コンテナを追加しました box-sizing: border-box; 奇妙なボックス モデル。奇妙なボックス モデルについてよく知らない場合は、Baidu にアクセスしてください。CSS と HTML について詳しく知りたい場合は、https://blog.csdn.net/weixin_43606158/article/details/89811189# をご覧ください。 ## 先ほど推測したことを実証してみましょう。 コンテナの CSS スタイルを次のように変更します:
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
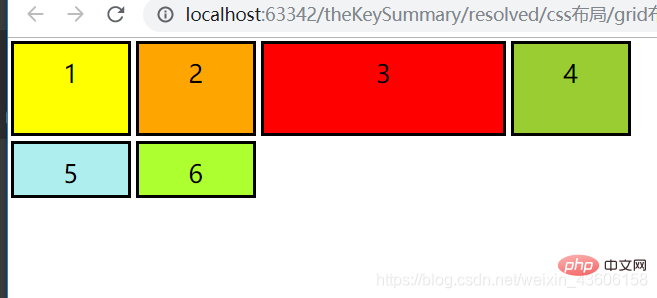
} ご想像のとおり、これで 4 つの列になり、それぞれが 3 番目の列になります。幅は 200px、
ご想像のとおり、これで 4 つの列になり、それぞれが 3 番目の列になります。幅は 200px、
上記のメソッドは、固定の幅と高さを子要素に書き込むだけです。これは私たちが望んでいることではありません。ブラウザの幅と高さが変化しても変化しません。私たちが望んでいるのは、適応できることです。
列をアダプティブにしましょう。
各列を分数単位の幅に変更しましょう:
コンテナの CSS スタイルを次のように変更します:.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}grid-template-columns の値を 1fr 2fr 1fr に変更すると、2 番目の列の幅は他の 2 列の幅の 2 倍になります。全体の幅は 4 分数単位になり、2 番目の列は 2 つの分数単位を占め、他の列はそれぞれ 1 つの分数単位を占めます。
友達の皆さん、その効果を自分で見てください。現時点では、画面の幅が変化すると、これらのサブ要素も変化します。
一般に、分数単位の値を使用すると、列の幅を簡単に変更できます。
高度な応答性:
repeat()
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}自動フィット
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}これで、グリッドはコンテナーの幅に基づいて列数を調整します。幅 100 ピクセルの列をコンテナ内にできるだけ多く収めようとします。しかし、すべての列を 100 ピクセルにハードコーディングすると、幅全体を埋めることがほとんどできないため、必要な弾力性が得られません。
minmax()
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}すべての応答は 1 行の CSS コードで行われることに注意してくださいこれで効果は完璧です。 。 minmax() 関数で定義される範囲は、min 以上、max 以下です。
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
如果朋友们要在子元素里面添加图片的话请继续向下看,CSS属性的object-fit: cover;
我们现在可以将你所有子元素当中的数字改成图片了,比如:
<div><img src="你的图片路径"/ alt="CSS3 Grid グリッド レイアウト (表示: グリッド) の使用法についての簡単な説明" ></div>
为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
增加CSS样式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
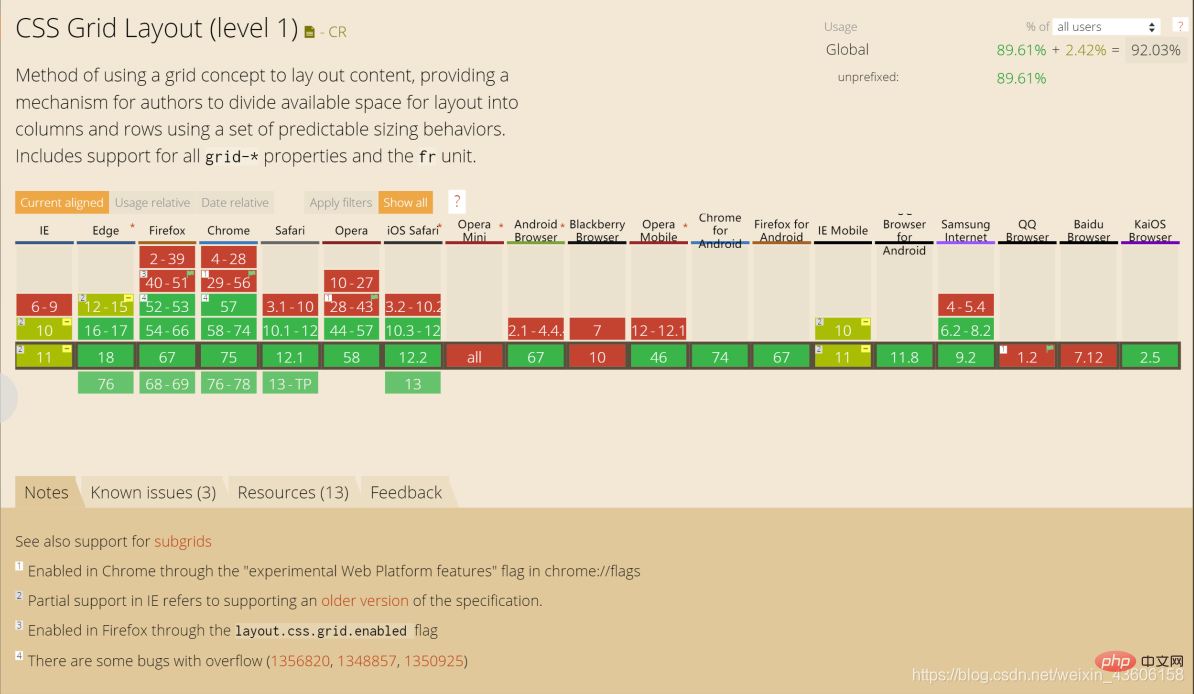
如果您不知道怎么查看浏览器的兼容性,笔者给您推荐:查看前端代码在各浏览器的支持情况的方法
更多编程相关知识,请访问:编程教学!!
以上がCSS3 Grid グリッド レイアウト (表示: グリッド) の使用法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。