ホームページ >ウェブフロントエンド >フロントエンドQ&A >参照するファイルを減らす方法
less ファイルを参照する方法: まず、プロジェクトの下に新しいless ファイルを作成し、less.less という名前を付けます。次に、html ページの先頭でless ファイルを参照します。最後に、less.js ファイルをダウンロードし、 CDN を使用します。less.js を参照するだけです。

このチュートリアルの動作環境: Windows7 システム、バージョン 2.6.0 未満 この方法は、すべてのブランドのコンピューターに適しています。
推奨: "css ビデオ チュートリアル "
Less は CSS 前処理言語です。CSS 言語を拡張し、変数、ミックスイン、関数、その他の関数を追加して CSS を簡単にします。維持、テーマの作成、拡張。 Less は Node またはブラウザ上で実行できます。
Quote:
1. まず、プロジェクトの下にless.lessという名前の新しいlessファイルを作成し、その中に最も単純な構文を記述します
@base: #000000;
p{
background-color:@base;
}2。 less .less ファイル
HTML ページの先頭にあるlessファイルを参照します
<link rel="stylesheet/less" type="text/css" href="less.less" />
3.less.jsファイルを参照します
lessオープンソースのアドレスに移動します( https://github.com /less/less.js/archive/master.zip)less.js ファイルをダウンロードし、ファイルをインポートします。
<script src="less.js" type="text/javascript"></script>
CDN を直接使用して、less.js を参照することもできます
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
4.less.js を参照する前に、less をコンパイルするための環境パラメータを宣言するためのless変数が必要です。ファイルは次のとおりです:
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>注:less 変数の宣言は、less.js への参照の前にある必要があります
次のステップは問題ありません。less ファイルを編集した後、
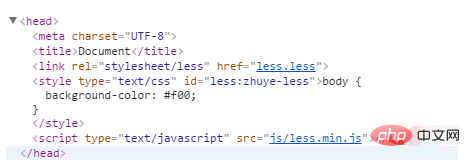
Web ページを開いて F12 を押すと、head タグに追加の style タグがあることがわかります。このタグには、作成したコンテンツが少なくなります

less を css にコンパイルするコンパイル ツールの使い方
less が css を生成するツール: Koala (http://koala-app.com) /)。まず、公式 Web サイトにアクセスしてインストール ファイルをダウンロードし、インストールして実行すると、次のインターフェイスが表示されます。インターフェイスの中央にある [コンパイル] ボタンをクリックします。 less.less と同じディレクトリにless.css ファイルが生成され、この css ファイルを直接参照できます (less.less にコードを記述すると、less.css ファイル内の CSS コードが自動的にコンパイルされます)
以上が参照するファイルを減らす方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。