ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで横文字を立たせる方法
CSS を使用して横文字を立てる方法: 最初に HTML サンプル ファイルを作成し、次に div テキストを定義し、最後に CSS スタイルを「{width: 20px;margin: 0 auto;line-height」に設定します。 : 24px;}" を使用してテキストを立たせます。

このチュートリアルの動作環境: Windows7 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル 」
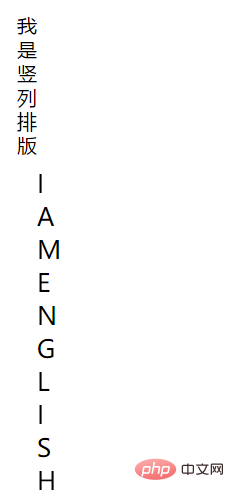
1. 文章の縦方向の配置
図に示すように:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width: 20px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
}
.two {
width: 15px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
word-wrap: break-word;/*英文的时候需要加上这句,自动换行*/
}
</style>
<body>
<div class="one">我是竖列排版</div>
<div class="two">I AM ENGLISH</div>
</body>
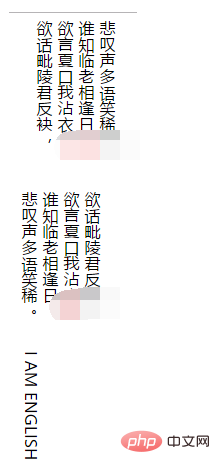
</html>2. 複数の文を縦に並べたもの (古代の詩など)
次のように:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
</style>
<body>
<div class="one">欲话毗陵君反袂,欲言夏口我沾衣。谁知临老相逢日,悲叹声多语笑稀。</div>
<div class="one">I AM ENGLISH</div>
</body>
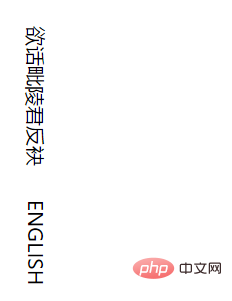
</html>3。フォントは水平方向に配置されています。全体的な垂直方向のレイアウト
を図に示します:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 150px auto;
width: 200px;
font-size: 20px;
line-height: 24px;
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* IE 9 */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg); /* Opera */
}
</style>
<body>
<div class="one">欲话毗陵君反袂</div>
<div class="one">ENGLISH</div>
</body>
</html>以上がCSSで横文字を立たせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。