ホームページ >ウェブフロントエンド >Vue.js >vue.jsに画像を挿入する方法
vue.js に画像を挿入する方法: 最初に変数を画像アドレスにバインドし、次にスクリプト内で変数を設定し、最後に require メソッドを通じて画像をモジュールとして導入するか、データに imgUrl を置きます。

vue チュートリアル 」
vue 挿入写真

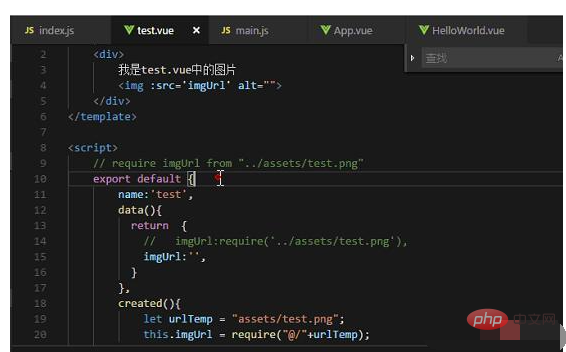
<template>
<img :src="imgUrl" alt="vue.jsに画像を挿入する方法" >
</template>スクリプトに変数を設定する<script>
//方法1.直接将图片引入为模块
require imgUrl from "../assets/test.png"
//方法2.将imgUrl放在数据里
data(){
return {
imgUrl:require("../assets/test.png")
}
}
//方法3.在生命周期函数中设置
data(){
return {
imgUrl:""
}
}
created(){
let urlTemp = "assets/test.png";
this.imgUrl = require("@/"+urlTemp)
}
</script>プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がvue.jsに画像を挿入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。