ホームページ >CMS チュートリアル >DEDECMS >DreamWeaverにCSSをインポートする方法
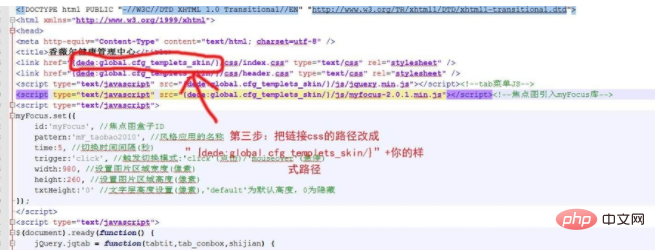
DreamWeaver に CSS をインポートする方法: 1. HTML テンプレート ファイルを「templets」フォルダーに配置します; 2. HTML ファイルのサフィックスを「.htm」に変更します; 3. 元のスタイル パスの前に「{dede:global.cfg_templets_skin/}」を追加します。

このチュートリアルの動作環境: Windows 7 システム、DedeCMS5.6&css3 バージョン、Dell G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
Dreamweaver import css:
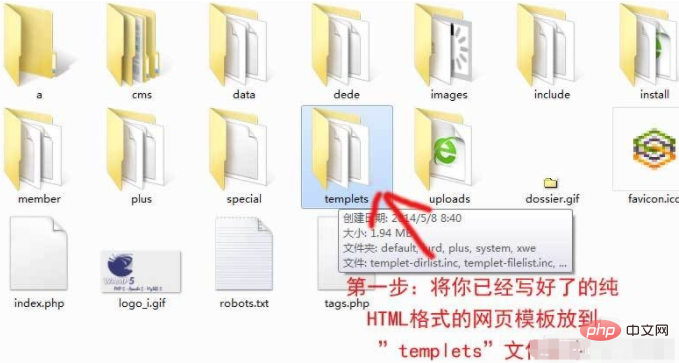
1. テンプレートを「templets」フォルダーに配置します。ここでの「templets」ディレクトリは「dede/templets」ではないことに注意してください。ディレクトリは、ルート ディレクトリの "templets" ディレクトリです。


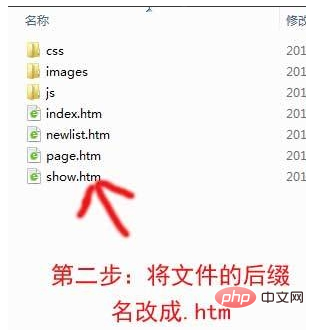
#2. HTML ファイルのサフィックスを「.htm」に変更します


Dreamweaver cms チュートリアル" "css ビデオ チュートリアル >>
以上がDreamWeaverにCSSをインポートする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。