ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3の2D変形とは何ですか?
css3 の 2D 変形には、1. ディスプレイスメント トランスフォーム:translate(); 2. スケーリング トランスフォーム:scale(); 3. 回転トランスフォーム:rotate(); 4. スキュー トランスフォーム:skew() が含まれます。

環境:
この記事は、すべてのブランドのコンピューターに適用されます。
(学習ビデオ共有: css ビデオ チュートリアル)
2d 変形は、
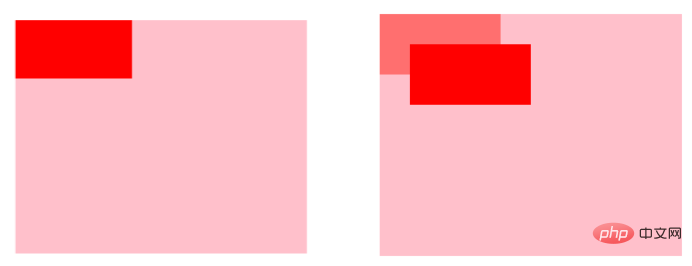
1、ディスプレイスメント:
# に分かれています。 # #transform:translate(パラメータ 1, パラメータ 2)パラメータ 1: X 軸上の移動距離パラメータ 2: Y 軸上の移動距離パラメータ設定:正の値の場合: X 軸が右に移動し、Y 軸が下に移動します。負の値の場合: X 軸が左に移動し、Y 軸が下に移動します。 -軸が上がります例:
#例:
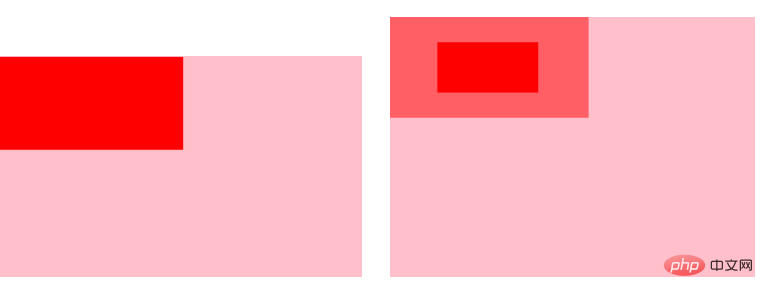
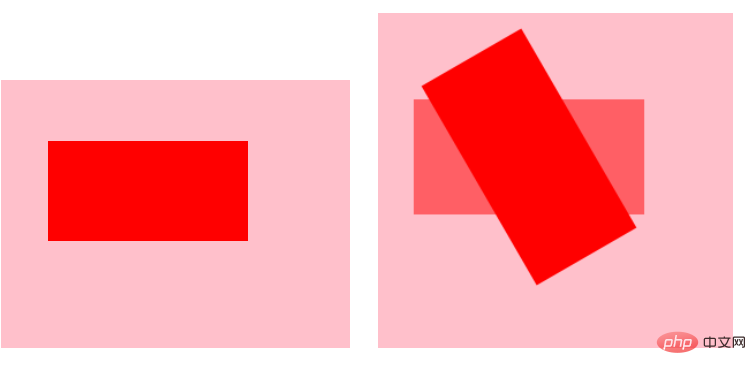
 3. Rotation:
3. Rotation:
transform:rotate(パラメータ); (回転度の単位: 度)
デフォルト: 中心点を中心に回転
パラメータが正の値の場合、回転方向は時計回り、負の値の場合値、回転方向は反時計回りです
もちろん、軸の周りの回転を個別に設定することもできます
transform:rotateX(parameter) X 軸の周りを回転します
transform :rotateY(パラメータ) Y 軸を中心に回転
例:
 4. 傾き:
4. 傾き:
transform:skew(パラメータ 1,パラメータ 2); (傾斜角の単位: deg )
正の値の場合: X 軸が右に、Y 軸が下になります。
負の値の場合: X 軸は左、Y 軸は上になります
例外なく、別途軸を設定して傾けることもできます
#transform:skewX(パラメータ) に応じて傾きますX 軸方向に
関連推奨事項: CSS チュートリアル
CSS チュートリアル
以上がCSS3の2D変形とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。