ホームページ > 記事 > ウェブフロントエンド > vue.jsにCSSスタイルを導入する方法
vue.js に CSS スタイルを導入する方法: 1. [app.vue] の []外部スタイルを紹介します。

vue.js]
CSS スタイルを vue.js に導入する方法:
1. app.vue
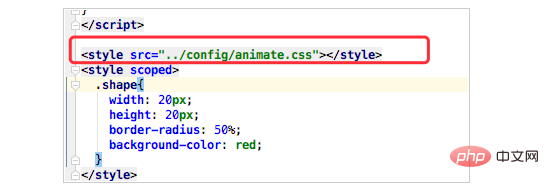
に変更します。外部スタイルの紹介

関連する学習の推奨事項:
以上がvue.jsにCSSスタイルを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。