ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使ってフォントをよりコンパクトにする方法
フォントをよりコンパクトにする Css メソッド: [letter-spacing: 20px;] などの、letter-spacing 属性を使用できます。文字間隔プロパティは、文字間の間隔 (文字間隔) を増減するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、css3 バージョン、この記事はすべてのブランドのコンピューターに適用されます。
letter-spacing 属性は、文字間のスペース (文字間隔) を増減します
(学習ビデオ共有: css ビデオ チュートリアル)
属性値:
通常のデフォルト。文字間に余分なスペースを入れないことを指定します。
#length は、文字間の固定スペースを定義します (負の値が許可されます)。
#inherit 文字間隔属性の値を親要素から継承することを指定します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.p2 {
letter-spacing: -4px;
}
.p3 {
letter-spacing: 20px
}
</style>
</head>
<body>
<p class="p1">正常文本!正常文本!</p>
<p class="p2">紧凑的文本!紧凑的文本!</p>
<p class="p3">稀疏的文本!稀疏的文本!</p>
</body>
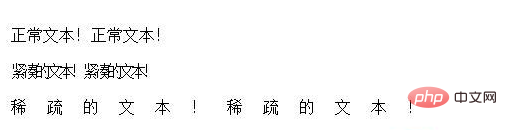
</html>効果:

関連する推奨事項: CSS チュートリアル
以上がCSSを使ってフォントをよりコンパクトにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。