ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSファイル内の参照画像が表示されない場合はどうすればよいですか?
css ファイルで参照している画像が表示されない問題の解決策: 1. 画像のパスが正しく記述されていることを確認する; 2. 画像をブロックで表示するように設定する; 3. 幅とサイズを指定する絵の高さ。正しいコードは [display:block;width:25px;height:21px;] です。

#2. ブロック単位で表示
3 、幅と高さを指定します
(推奨チュートリアル:
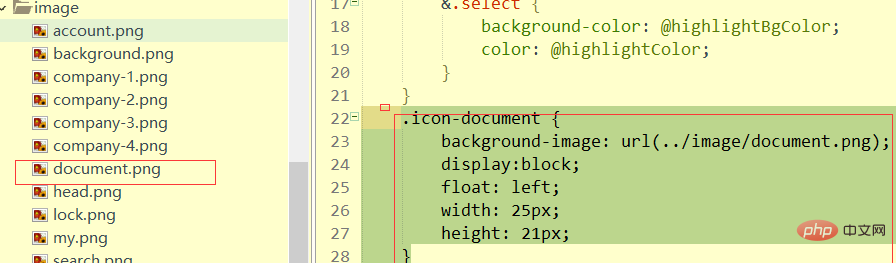
css ビデオ チュートリアル.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}画像:
 関連する推奨事項:
関連する推奨事項:
以上がCSSファイル内の参照画像が表示されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。