ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでスペースを削除する方法
スペースを削除する Jquery メソッド: 最初にテスト文字列をカスタマイズして無限ループを作成し、次に無限ループ内で文字列にスペースが含まれているかどうかを確認します。次に、replace を使用してスペースを置き換え、最後に Break を使用してジャンプします。無限ループ。

#推奨: 「
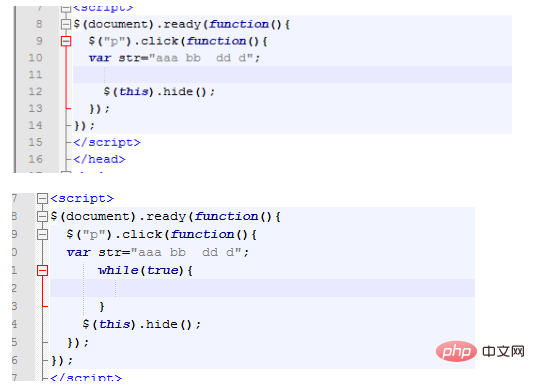
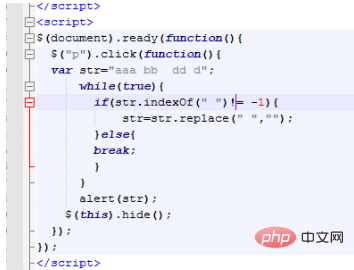
jquery ビデオ チュートリアル」図に示すように、まずテスト文字列をカスタマイズしてから、無限ループを作成します。
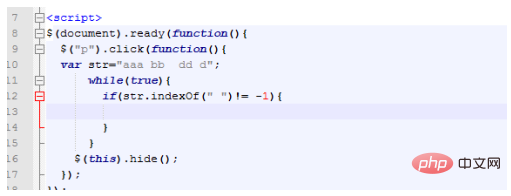
## 図に示すように、文字列に無限ループでスペースが含まれているかどうかを確認します。

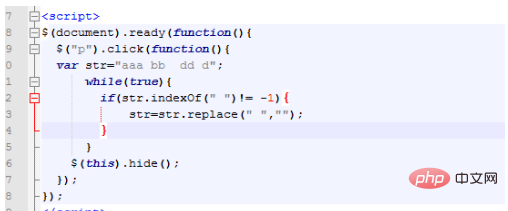
#スペースが含まれている場合は、replace を使用して置換を実行します。ただし、これは一度にのみ置き換えることができます A スペース そのため、図

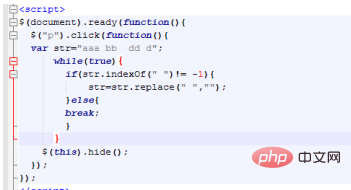
# に示すように、前に無限ループを使用する必要があります。次に、次のことを追加する必要があります。 else 条件が含まれていない場合は、break を使用して無限ループから抜け出します (Figure

最後に、出力エフェクトを使用して、else 条件の文字列を表示します)最終結果 (図

# ページ実行ページを開きます) のメソッドを使用すると、図
に示すように、すべてのスペースを削除した後の文字列を確認できます。
以上がjQueryでスペースを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。