ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラム コンテンツ更新用のレッド ドット プロンプトを実装するにはどうすればよいですか?

コンテンツが更新されると、入り口に小さな赤い点のプロンプトを追加する必要があります。この要件は一般的なものであり、実装は複雑ではありません。 Web、アプリ、アプレットなど多くの実装シナリオがあり、実装のアイデアも似ていますが、この記事では、ログインと非ログインの 2 つの状況から問題を解決するための完全なアイデアを説明します。
より一般的なアプローチは、コンテンツの更新時にバックグラウンドでユーザーの読み取り時間をユーザーデータ情報に入力し、コンテンツの更新を比較することです。ユーザーの読み取り時刻がコンテンツの更新時刻よりも早い場合、入り口でユーザーに小さな赤い点が表示され、未読の更新されたコンテンツがあることを示します。

最初のステップはデータを更新することです。通常のデータ フィールドに加えて、次のものが必要です。新しい Update time フィールドに注目してください。このように、ユーザーがデータを取得するときに、バックグラウンドでデータの更新時間とユーザーの読み取り時間を比較するのに便利です。
2 番目のステップはデータを取得することです。データを取得するときに、userId を指定します。リクエストを受信した後、バックグラウンドでユーザーにクエリが実行されます。閲覧時間は、ユーザーが最新のコンテンツを閲覧したかどうかを判断するために利用され、ユーザーの既読・未読状況が取得されます。
ユーザーの最新読み取り時刻がデータの最新更新時刻よりも遅い場合、未読状態となり、インターフェイスは is_read: false を返します。フロントエンドがこれを取得した後、インターフェイスは is_read: false を返します。バックグラウンドは、読み取り設定の要求を受信した後、ユーザー データの
フィールドを更新します。
ユーザーの最新の読み取り時刻がデータの最新の更新時刻よりも遅い場合、データは読み取り状態になります。この時点ではコンテンツの更新はなく、ユーザーに赤色のプロンプトは表示されませんドット。 
データの更新はログイン状態と同じで、
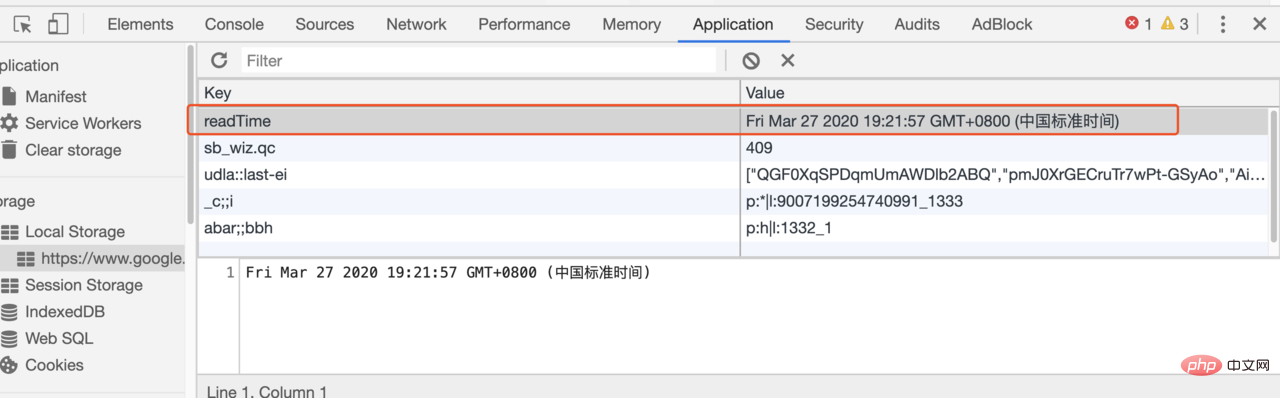
データを取得するこのステップは少し異なります。データの更新時間は依然としてバックグラウンドから取得され、ユーザーの最新の読み取り時間は次のとおりです。ブラウザからローカル キャッシュ localStorage から取得します。ユーザーがコンテンツ ページに初めてアクセスすると、localStorage の
フィールドが更新され、ユーザーが読んだ時間を示します。
コンテンツページに再度アクセスした際に、localStorageの読み取り時間とデータの更新時間を比較し、localStorageの読み取り時間を更新するかどうかを決定することで、コンテンツが更新されると赤い点が表示されます。は、コンテンツが更新されていないことを示します。プロンプトは表示されません。ただし、ログイン状態がないため、最新のコンテンツが読み取られたかどうかはユーザーではなくクライアント ブラウザーによって決定され、弱いバインディングのシナリオに適しています。 
この記事では、コンテンツが更新されたときに小さな赤い点が表示される問題の解決策を共有します。メッセージ通知 - コンテンツ更新のためのレッド ドット プロンプトの実装プロセス。 推奨チュートリアル: 「
小規模プログラム開発###」###以上がミニ プログラム コンテンツ更新用のレッド ドット プロンプトを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。