ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS で一般的に使用される水平方向および垂直方向の中央揃え方法は何ですか?

1. テキストの水平方向と垂直方向の中央揃え
text-align: center; line-height: 单前元素高度;
(ビデオ チュートリアルの推奨: css ビデオ チュートリアル)
2. 要素の水平方向および垂直方向のセンタリング
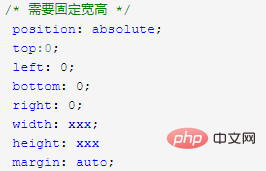
1. 絶対位置の使用

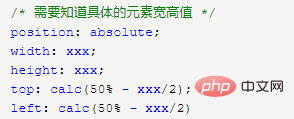
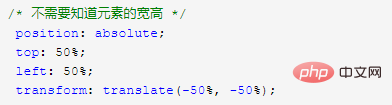
2. 絶対位置計算の使用()

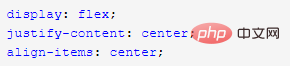
 #4. display:flex;
#4. display:flex;
推奨チュートリアル:  css クイック スタート
css クイック スタート
以上がCSS で一般的に使用される水平方向および垂直方向の中央揃え方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。