
vscode はどのようにブラウザを選択しますか? vscode はどのように右クリックして HTML ファイルを実行するブラウザを選択しますか?
Vscode ソフトウェアを使用します HTML を記述するときは、通常、HTML ファイルを右クリックして、実行するブラウザを直接選択しますが、これはデフォルトでは利用できません。
おすすめの関連記事チュートリアル: vscode チュートリアル
以下のエディターで設定方法を共有します。
最初に、新しい HTML ファイルを作成します。下の図に示すように、メモ帳を使用して作成できます。

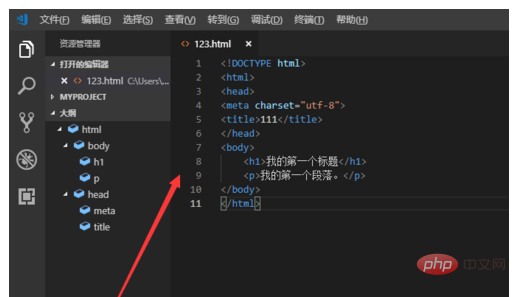
次に、その HTML ファイルをVsCode ソフトウェア。下の図に示すように

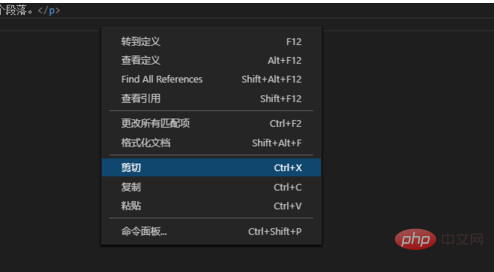
#HTML ファイルを直接右クリックすると、実行するブラウザを選択するオプションがないことがわかります

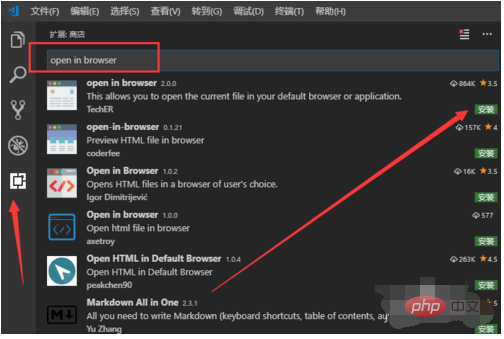
次に、左側の最後のボタンをクリックし、入力ボックスに次の内容を入力し、最初のインストールをクリックします。

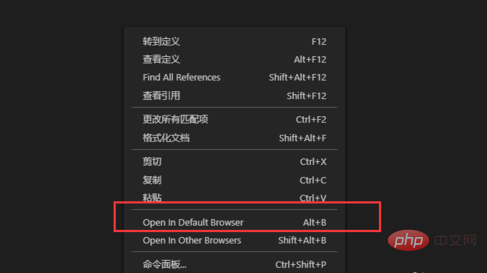
次に、マウスを右クリックすると、以下の図に示すように、[開く] デフォルトの参照オプションが利用可能になります。

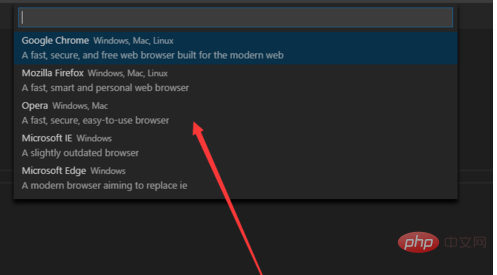
さらに、[開く] を選択することもできます。他のブラウザでブラウザを選択し、ポップアップ インターフェイスでブラウザを選択します

関連紹介:
このエディタには、最新のエディタに必要なすべての機能も統合されていますカスタマイズ可能な構文ハイライト表示などを備えています。 カスタマイズ可能なキーボード バインディング、ブラケット マッチング、スニペットなどがあります。 Somasegar 氏は、このエディターにはすぐに使える Git のサポートもあると教えてくれました。
Visual Studio Code には豊富なショートカット キーが用意されています [3]。ユーザーはショートカット キー [Ctrl] [K] [S] (Ctrl キーを押したまま K キーと S キーを押す) を使用してショートカット キー パネルを表示し、すべてのショートカット キーの定義を表示できます。パネル内の任意のショートカット キーをダブルクリックして、特定の機能に新しいショートカット キーを割り当てることもできます。事前定義された共通ショートカット キーには、ドキュメントの書式設定 (現在のビューですべてのコードを整理)、[Shift] [Alt] [F]、選択したコンテンツの書式設定 (現在のビューでコードの選択部分を整理)、[ Ctrl] があります。 [K] [F]; ズームイン、[Ctrl] [Shift] [=]; ズームアウト、[Ctrl] [Shift] [-]; 新しい外部ターミナルを開きます (新しいコマンド ライン プロンプトを開きます): [Ctrl] [シフト][C]。
以上がvscode 用のブラウザの選択方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。