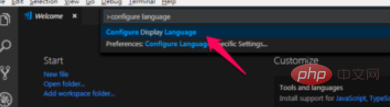
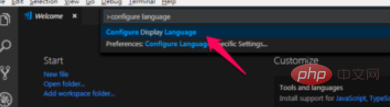
#ショートカット キー [Ctrl Shift P] を使用して、ポップアップ検索ボックスに「言語の構成」と入力し、検索された [表示言語の構成]を選択します

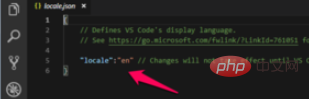
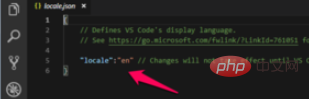
次に、locale.json ファイルを開くと、locale の属性値が en

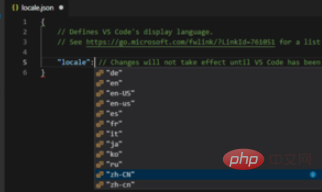
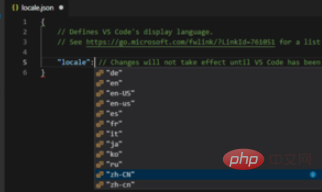
locale 以降の属性を削除します。コロンを入力し、再度コロンを入力すると、コード プロンプトが自動的に表示されます。
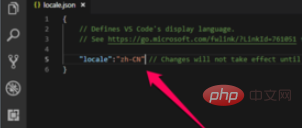
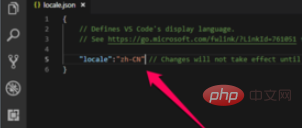
 #ここで「zh-CN」を選択します。
#ここで「zh-CN」を選択します。
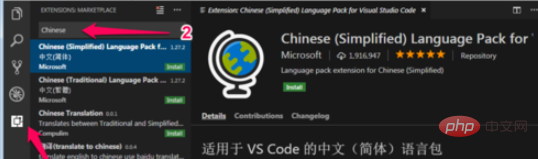
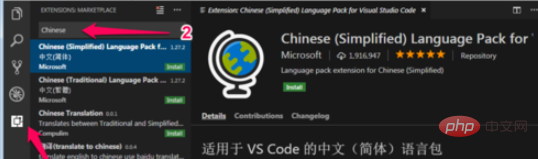
#次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動します。次に、検索ボックスに「中国語」と入力し、[Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします。

# VSCode を再起動します。 。 できる。
おすすめの関連記事とチュートリアル:
vscode チュートリアル
以上がvscodeを中国語環境に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 #ここで「zh-CN」を選択します。
#ここで「zh-CN」を選択します。