ホームページ > 記事 > CMS チュートリアル > phpcmsでビデオを追加する方法

ビデオを phpcms に追加するにはどうすればよいですか?
phpcms でビデオを追加する場合は 3 つの状況があります。1 つはホーム ページで再生する場合、1 つはリスト ページで再生する場合、もう 1 つはコンテンツ ページで再生する場合です。ホーム ページでの再生とリスト ページでの再生の違いは、catid 値が固定されているか、現在の catid が取得されるかです。ホーム ページとリスト ページでの再生は、コンテンツ ページからプレーヤー コードを取得し、特定の値を渡すことによって実現されるため、ブロガーはまずコンテンツ ページにビデオを追加するプロセスを紹介します。
(1) phpcms バックグラウンド操作の手順
1. phpcms ナビゲーション バーに「ビデオ」メニューがあるかどうかを確認します

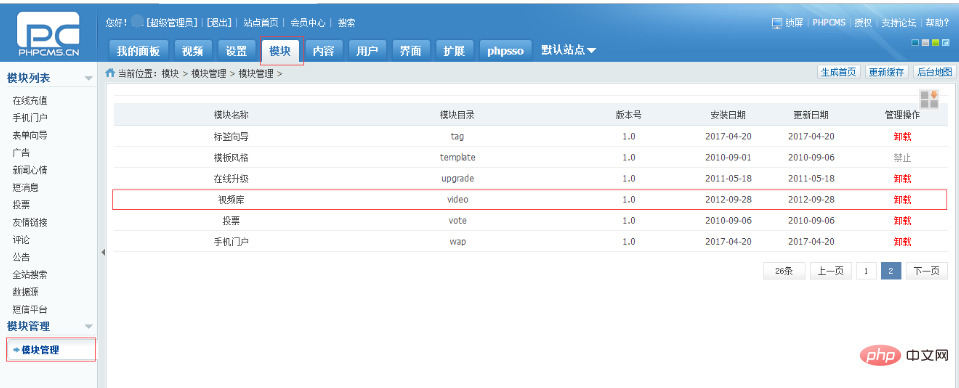
ナビゲーションに「ビデオ」メニューがない場合は、「モジュール」メニューの「モジュール管理オプション」をクリックし、「ビデオ ライブラリ」行の「アンインストール」をクリックして、上記のように「ビデオ ライブラリ」行を見つけて「インストール」をクリックし、列キャッシュを再度更新します。 (ブロガーにはすでに「ビデオ」オプションがあるため、アンインストールとインストールのプロセスは説明しません)

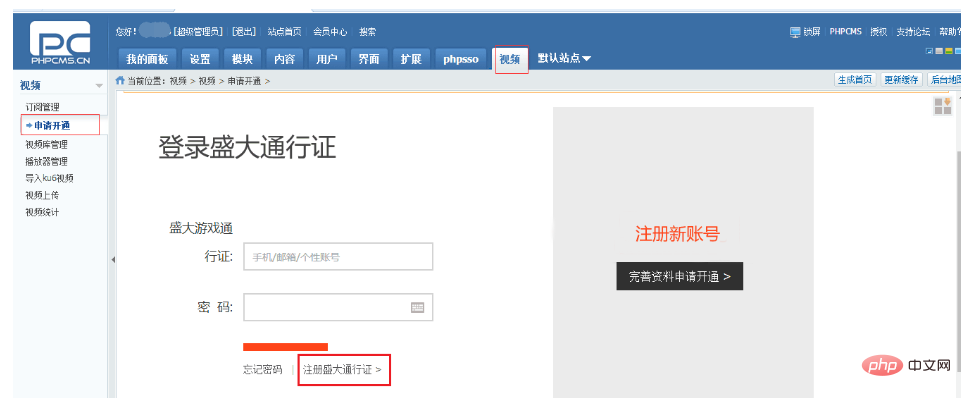
2. 「ビデオ」メニューが表示されたら、「適用」をクリックします。 「ビデオ」メニューの「有効化」オプションをクリックします。このとき、右側のコンテンツでは、Shanda アカウントを登録するためにログインが必要になります。必要に応じて登録するだけで大丈夫です。ここでは詳細は説明しません。

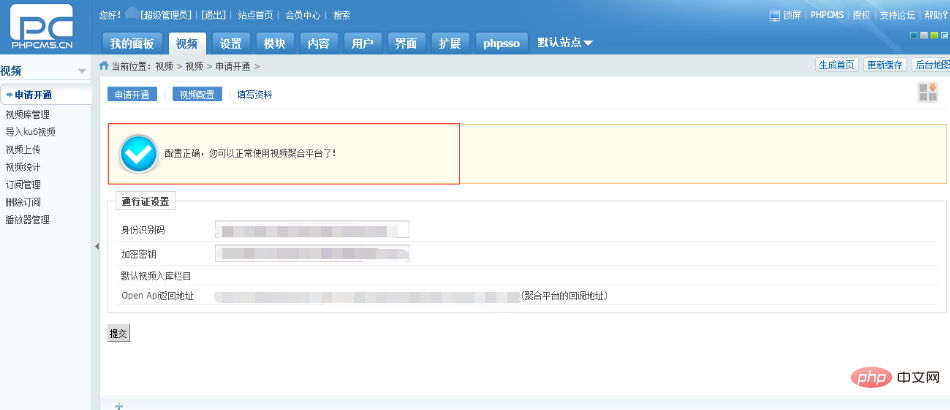
3. 登録が完了すると、正しい設定ページが表示されます (一部の学生には、検証失敗、ログインしていないなどのエラー メッセージが表示される場合があります)。今回は、 phpcms を終了し、再度ログインするか、ブラウザを閉じるか、もう一度開いてキャッシュをクリアするか、コンピュータを再起動することができます [最近では、コンピュータを再起動することで多くの問題を解決できます])

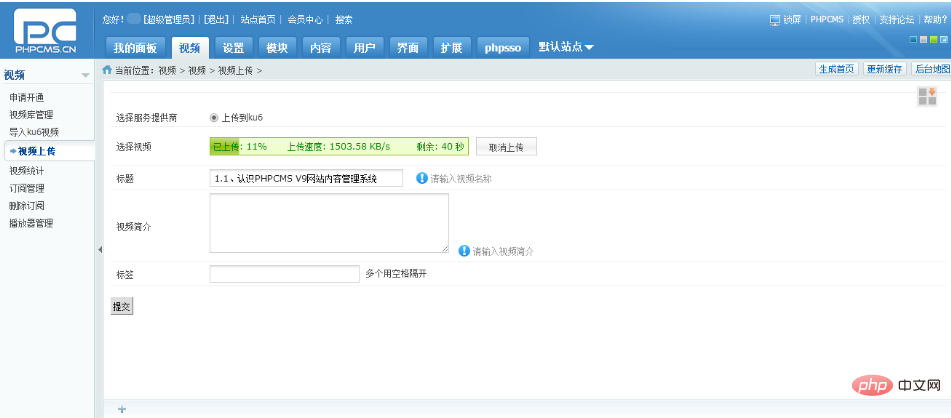
4. 上記のインターフェイスが表示されたら、「ビデオ」機能が有効になったことを意味します。 [ビデオをアップロード] オプションをクリックし、右側の [ファイルを選択] をクリックしてビデオを phpcms サーバーにアップロードします。残り 0 秒になるとアップロードが完了します。アップロードが完了したら、[送信] をクリックしてください。

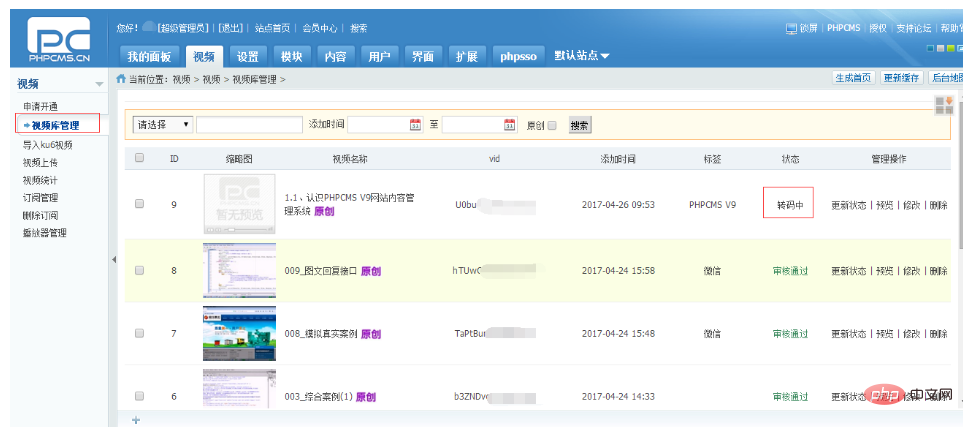
5. [ビデオ ライブラリ] オプションをクリックすると、アップロードされたビデオが右側に追加されていることがわかりますが、[ステータス] 列が表示されるまで待つ必要があります。 「承認済み」と表示されるビデオのみが利用可能です。この期間中、[ステータスの更新] をクリックしてレビュー プロセスを表示できます。

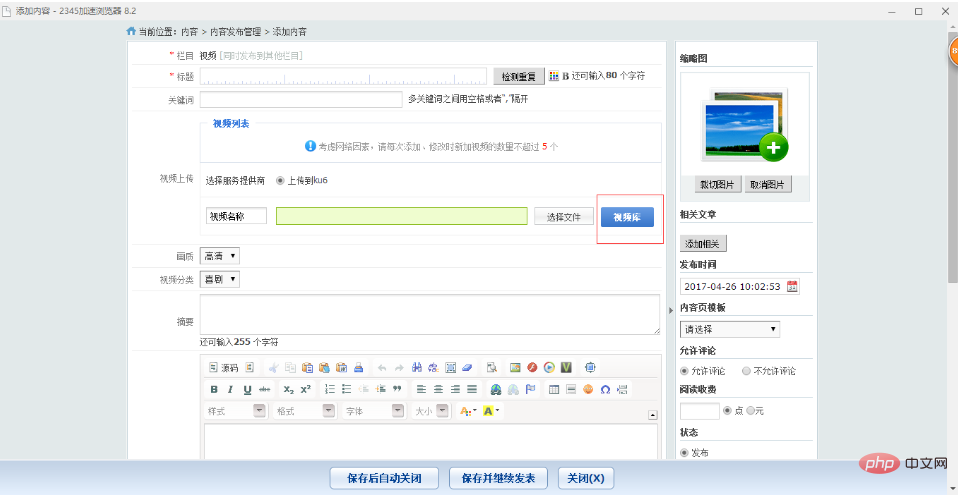
この時点で、ビデオ ライブラリにビデオを追加する作業は完了しました。次のステップは、列を追加し、ビデオ モデルを選択することです。をクリックし、コンテンツで適切なコンテンツを選択します。列にコンテンツを追加し、ビデオ ライブラリからコンテンツにビデオを追加します。具体的な実装手順についてはここでは説明しません。

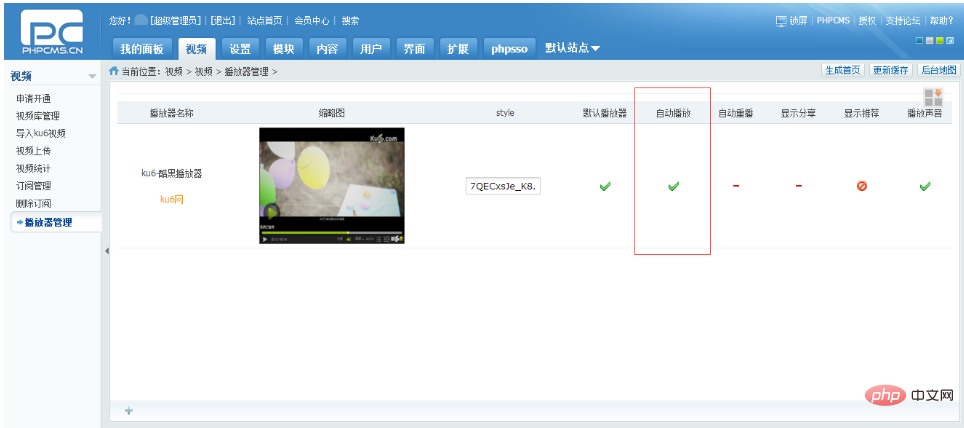
注: 「プレーヤー管理」オプションでは、自動再生、サウンドを再生するかどうかなど、プレーヤーの機能を調整できます。等(これらの機能を変更すると、ユーザーエクスペリエンスが大幅に向上します)

(2) PHPコード
1、リスト ページをクリックしてコンテンツ ページにジャンプし、ビデオを再生することを実現します。
1. 次のコードをコンテンツ ページに追加するだけです (ランキング、コメントなどの機能を実装したい場合) 、共有など、PHPcms ビデオ テンプレートのデフォルト設定 [デフォルト フォルダーのコンテンツ フォルダーにある show_video.html ファイル] を見つけることができます。その中のコードを貼り付けるだけです)
<!--视频开始-->
<div id="picys" class="plbox">
{if $allow_visitor==1}
{if $video[vid]!=""}
{player_code('video_player',$video['channelid'],$video['vid'],860,500)}
{else}
该视频不存在,请返回!
{/if}
{else}
<CENTER><a href="{APP_PATH}index.php?m=content&c=readpoint&allow_visitor={$allow_visitor}"><font color="red">阅读此信息需要您支付 <B><I>{$readpoint} {if $paytype}元{else}点{/if}</I></B>,点击这里支付</font></a></CENTER>
{/if}
</div>
<!--视频结束-->2.ビデオを再生するには、リスト ページのリストを選択します
1. リスト ページのリストに次のコードを追加するだけです (リスト ページのリストの内容がサムネイルであることを学生が知りたい場合は、サムネールをクリックすると、ビデオを再生するためのポップアップ レイヤーが表示されます。このコードをポップアップに入力するだけです。 ただし、ポップアップ レイヤーのコードが js である場合、js データが保持されないため実装できません。データ調整プロセス中に更新されます。この場合、唯一の方法は、本文に別の div を作成し、ポップアップ レイヤーのコードを追加することです。それを div に配置し、js を使用して div 内の html を取得します)
{pc:content action="lists" catid="$catid" num="4" siteid="$siteid" order="id DESC" moreinfo="1" page="$page"}
{loop $data $key $val}
{pc:get sql="select vid from v9_video_store where videoid in (select videoid from v9_video_content where contentid=$val[id])" return="data"}
{player_code('video_player',1,$data[0][vid],300,300)}
{/pc}
{/loop}
{/pc}
3. ホームページでビデオを再生します
1. ホームページのビデオ コードとリスト ページのビデオ コードは、catid の値が異なることを除いて、ほぼ同じです。ホームページには渡された catid の値がないため、現在の catid を取得できず、固定値にのみ書き込むことができます)
PHP 中国語 Web サイト、多数の無料 PHPCMS チュートリアル 、オンライン学習へようこそ!
以上がphpcmsでビデオを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。