ホームページ >ウェブフロントエンド >ライユイのチュートリアル >layui.layer独立コンポーネントの詳細説明
layer は今でも layui の代表的な作品であり、彼女の幅広い聴衆は偶然ではなく、5 年以上の継続的な改善と維持、コミュニティ サービスの継続的な構築と改善、それが猿を作る 彼らはそれを自然発生的に次々と広め、今日のラユイの最も強力な原動力となっています。
現在、Layer は中国で最も一般的に使用されている Web Elastic Layer コンポーネントとなっています。GitHub には当然 Stars 3000 があり、公式 Web サイトの累計ダウンロード量は 300,000 です。約 200,000 の Web プラットフォームが Layer を使用しています。
使用シナリオ:
レイヤーは独立して使用できるため、Layui を介してモジュール的に使用することもできます。実際のニーズに応じて選択してください
layer は今でも layui の代表的な作品です。彼女の幅広い聴衆は偶然ではなく、5 年以上の持続、継続的な改善とメンテナンス、コミュニティの継続的な構築と改善によって実現されました。このサービスは、類人猿を次々と自然発生的に広め、今日のラユイの最も強力な原動力となっています。
現在、Layer は中国で最も一般的に使用されている Web Elastic Layer コンポーネントとなっています。GitHub には当然 Stars 3000 があり、公式 Web サイトの累計ダウンロード量は 300,000 です。約 200,000 の Web プラットフォームが Layer を使用しています。
使用シナリオ:
レイヤーは独立して使用できるため、Layui を介してモジュール的に使用することもできます。 1. 独立したコンポーネントとしてlayer
引入好layer.js后,直接用即可 <script src="layer.js"></script> <script> layer.msg('hello'); </script>
を使用する 2.layuiでlayer
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
});を使用する 上記の違いを除き、実際のニーズに応じて
を選択してください。 , その他 全て全く同じです。
基本パラメータ:
ここで説明した基本パラメータは、主に、layer.open({content: ''})layer.msg(' などのメソッドを呼び出すときに使用される構成項目を指します) ', {time: 3}) など。コンテンツと時刻は、キー値の形式で存在する基本パラメータです。基本パラメータは、どのレイヤ タイプにも合理的に適用できます。すべてを設定する必要はありません。 、それらのほとんどは選択できます。このうち、layer.open と Layer.msg は組み込みメソッドです。 2.3 以降では、layer.config を通じて拡張モジュールをロードする必要がないことに注意してください。
type - 基本レイヤー タイプ
タイプ: 数値、デフォルト: 0
layer には 5 つのレイヤー タイプが用意されています。渡すことができる値は次のとおりです: 0 (情報ボックス、デフォルト) 1 (ページ レイヤー) 2 (iframe レイヤー) 3 (読み込みレイヤー) 4 (ヒント レイヤー)。 layer.open({type: 1}) を使用して呼び出す場合、type は必須です (情報ボックスを除く)
title - タイトル
Type: String/配列/ブール値、デフォルト: 'Information'
title は 3 種類の値をサポートします。title: 'I am the title' などの通常の文字列を渡すと、タイトルのみが変更されます。テキスト; タイトル領域のスタイルもカスタマイズする必要がある場合は、 title: ['text', 'font-size:18px;'] とすると、配列の 2 番目の項目に任意の CSS スタイルを書き込むことができます。タイトル バーを表示するには、次のようにします。 title: false
content - Content
Type: String/DOM/Array、デフォルト: ''
content 渡せる値は柔軟かつ変更可能で、通常のHTMLコンテンツだけでなく、DOMの指定も可能で、型に応じて変更することも可能です。例:
/!*
如果是页面层
*/
layer.open({
type: 1,
content: '传入任意的文本或html' //这里content是一个普通的String
});
layer.open({
type: 1,
content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
});
//Ajax获取
$.post('url', {}, function(str){
layer.open({
type: 1,
content: str //注意,如果str是object,那么需要字符拼接。
});
});
/!*
如果是iframe层
*/
layer.open({
type: 2,
content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
/!*
如果是用layer.open执行tips层
*/
layer.open({
type: 4,
content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
});skin - スタイル クラス名
タイプ: 文字列、デフォルト: ''
skin では、レイヤーの組み込みスタイルのクラス名を指定するだけでなく、カスタマイズしたクラス名を渡すこともできます。これは優れたエントリ ポイントであり、スキンを使用してさまざまなスタイルのカスタマイズを簡単に完了できることを意味します。
現在、layer の組み込みスキンは、layui-layer-lanlayui-layer-molv です。将来的には選択的にさらに多くのスキンを構築しますが、自分で定義することをお勧めします。以下は、カスタム スタイルの簡単な例です。
//单个使用
layer.open({
skin: 'demo-class'
});
//全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
layer.config({
skin: 'demo-class'
})
//CSS
body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
body .demo-class .layui-layer-btn a{background:#333;}
body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
…
加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。エリア - 幅と高さ
タイプ: 文字列/配列、デフォルト: 'auto'
at デフォルトでは、レイヤーは幅と高さが適応的ですが、幅のみを定義したい場合は、エリア: '500px' を指定しても、高さは適応的です。幅と高さの両方を定義したい場合は、次のように指定できます: ['500px', '300px']
offset - 座標
タイプ: 文字列/配列、デフォルト: 垂直また、水平方向の Center
オフセットはデフォルトでは設定されていません。ただし、垂直方向と水平方向の中央に配置したくない場合は、次の割り当てを行うこともできます:

icon - icon。情報ボックスとローディングレイヤーのプライベートパラメーター
タイプ: 数値、デフォルト: -1 (情報ボックス)/0 (ローディングレイヤー)
情報ボックスにはアイコンが表示されません。デフォルトでは。アイコンを表示したい場合はデフォルトスキンの場合は0~6を、読み込みレイヤーの場合は0~2を渡すことができます。例:
//eg1
layer.alert('酷毙了', {icon: 1});
//eg2
layer.msg('不开心。。', {icon: 5});
//eg3
layer.load(1); //风格1的加载btn - ボタン
タイプ: 文字列/配列、デフォルト: '確認'
情報ボックス モードでは、ボタンのデフォルトは次のとおりです。確認ボタン 1 つ。他のレイヤー タイプはデフォルトでは表示されません。レイヤーの読み込みとヒント レイヤーは無効です。 1 つのボタンだけをカスタマイズしたい場合は、「知っています」ボタンを押すことができます。2 つのボタンを定義したい場合は、[「はい」、「いいえ」] ボタンを押すことができます。もちろん、さらに多くのボタンを定義することもできます。 btn: ['Button 1', 'Button 2', 'Button 3', ...]、ボタン 1 のコールバックは Yes で、ボタン 2 から開始します。コールバックは btn2 : function(){} などです。例:
//eg1
layer.confirm('纳尼?', {
btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,btn3: function(index, layero){
//按钮【按钮三】的回调
}
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
//eg2
layer.open({
content: 'test'
,btn: ['按钮一', '按钮二', '按钮三']
,yes: function(index, layero){
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
}
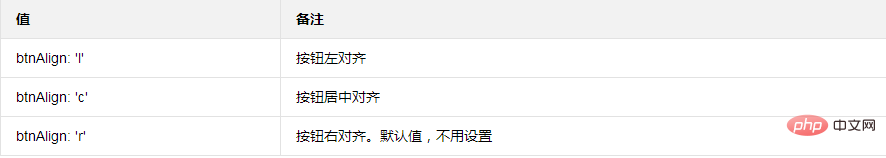
});btnAlign - ボタン配置
タイプ: 文字列、デフォルト: r
你可以快捷定义按钮的排列位置,btnAlign的默认值为r,即右对齐。该参数可支持的赋值如下:

closeBtn - 关闭按钮
类型:String/Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0
shade - 遮罩
类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景('#000')。如果你想定义别的颜色,可以shade: [0.8, '#393D49'];如果你不想显示遮罩,可以shade: 0
shadeClose - 是否点击遮罩关闭
类型:Boolean,默认:false
如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。
time - 自动关闭所需毫秒
类型:Number,默认:0
默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒)
id - 用于控制弹层唯一标识
类型:String,默认:空字符
设置该值后,不管是什么类型的层,都只允许同时弹出一个。一般用于页面层和iframe层模式
anim - 弹出动画
类型:Number,默认:0
我们的出场动画全部采用CSS3。这意味着除了ie6-9,其它所有浏览器都是支持的。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。另外需要注意的是,3.0之前的版本用的是 shift 参数
isOutAnim - 关闭动画 (layer 3.0.3新增)
类型:Boolean,默认:true
默认情况下,关闭层时会有一个过度动画。如果你不想开启,设置 isOutAnim: false 即可
maxmin - 最大最小化。
类型:Boolean,默认:false
该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
fixed - 固定
类型:Boolean,默认:true
即鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可
resize - 是否允许拉伸
类型:Boolean,默认:true
默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效
resizing - 监听窗口拉伸动作
类型:Function,默认:null
当你拖拽弹层右下角对窗体进行尺寸调整时,如果你设定了该回调,则会执行。回调返回一个参数:当前层的DOM对象
resizing: function(layero){
console.log(layero);
}scrollbar - 是否允许浏览器出现滚动条
类型:Boolean,默认:true
默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽
maxWidth - 最大宽度
类型:,默认:360
请注意:只有当area: 'auto'时,maxWidth的设定才有效。
zIndex - 层叠顺序
类型:,默认:19891014(贤心生日 0.0)
一般用于解决和其它组件的层叠冲突。
move - 触发拖动的元素
类型:String/DOM/Boolean,默认:'.layui-layer-title'
默认是触发标题区域拖拽。如果你想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。你还配置设定move: false来禁止拖拽
moveOut - 是否允许拖拽到窗口外
类型:Boolean,默认:false
默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可
moveEnd - 拖动完毕后的回调方法
类型:Function,默认:null
默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可。其中layero为当前层的DOM对象
tips - tips方向和颜色
类型:Number/Array,默认:2
tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, '#c00']
tipsMore - 是否允许多个tips
类型:Boolean,默认:false
允许多个意味着不会销毁之前的tips层。通过tipsMore: true开启
success - 层弹出后的成功回调方法
类型:Function,默认:null
当你需要在层创建完毕时即执行一些语句,可以通过该回调。success会携带两个参数,分别是当前层DOM当前层索引。如:
layer.open({
content: '测试回调',
success: function(layero, index){
console.log(layero, index);
}
});yes - 确定按钮回调方法
类型:Function,默认:null
该回调携带两个参数,分别为当前层索引、当前层DOM对象。如:
layer.open({
content: '测试回调',
yes: function(index, layero){
//do something
layer.close(index); //如果设定了yes回调,需进行手工关闭
}
});cancel - 右上角关闭按钮触发的回调
类型:Function,默认:null
该回调携带两个参数,分别为:当前层索引参数(index)、当前层的DOM对象(layero),默认会自动触发关闭。如果不想关闭,return false即可,如;
cancel: function(index, layero){
if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
return false;
}更多layui知识请关注layui使用教程栏目。
以上がlayui.layer独立コンポーネントの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。