ホームページ >ウェブフロントエンド >ライユイのチュートリアル >レイウイタイムラインの使用例

layui タイムライン プロセス レコードを使用する:
layui 公式 Web サイトのタイムラインの紹介は比較的小さく、単純すぎるかもしれません。ここではバックグラウンド データを通じてタイムラインが要求されています。次に、対応するブロックを自動的に埋めてカプセル化します。
コードは次のとおりです:
function timelineshow(url,json,div){
$.ajax({
url: url,
type: "post",
data: json,
dataType: "json",
success: function (res) {
console.log(res);
if(res.SUCCESS===true){
var list = res.data;
var uls = "<ul class=\"layui-timeline\">";
var uls1 = "<ul>";
var uls2 = "</ul>";
var lis = "<li class=\"layui-timeline-item\">";
var lis1 = "<li>";
var lis2 = "</li>";
var is = "<i class=\"layui-icon layui-timeline-axis\"></i>";
var divs = "<div class=\"layui-timeline-content layui-text\">";
var divs2 = "</div>";
var h3s = "<h3 class=\"layui-timeline-title\">";
var h3s2 = "</h3>";
var ps = "<p>";
var ps2 = "</p>";
var br = "</br>";
if(list.length>0){
var content1 = "";
content1 = content1+uls;
for(var i=0; i<list.length; i++){
var content2 = "";
content2 = content2+lis+is+divs;
if(list[i].time!=null&&list[i].time!=''){
content2 = content2+h3s+createTime(list[i].time)+h3s2
}
if(list[i].content!=null&&list[i].content!=''){
content2 = content2+ps+list[i].content+ps2;
}
if(list[i].ul!=null&&list[i].ul.length>0){
var list2 = list[i].ul;
content2 = content2+uls1;
for(var j=0; j<list2.length; j++){
if(list2[j].content!=null&&list2[j].content!=''){
content2 = content2+lis1+list2[j].content+lis2;
}
}
content2 = content2+uls2;
}
//可扩展
content2 = content2 + divs2+lis2;
content1 =content1+content2;
}
content1 = content1 +uls2;
//再跟你想追加的代码加到一起插入div中
document.getElementById(div).innerHTML = content1;
}
}else if(res.SUCCESS===false){
layer.msg(res.msg);
}
}
});
}
function createTime(v){
var date = new Date(v);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var ms = date.getMinutes();
ms = ms<10?("0"+ms):ms;
var s = date.getSeconds();
s = s<10?("0"+s):s;
var str = y+"-"+m+"-"+d+" "+h+":"+ms+":"+s;
return str;
}呼び出しは次のとおりです:
var url = "./json/timeline/dome1.js";<br>var json = {}; <br>timelineshow(url,json,"div1");//url为请求数据地址;json为参数json字符串;打三个参数为时间线显示位置标签idパラメータの説明:
url: 実際のバックグラウンドリクエストアドレス;
json: リクエストパラメータ;
3 番目のパラメータ: タイムライン描画ポイント
データ応答フォーム:
{
"SUCCESS": true,
"data": [{
"time": "2019-01-04 11:00:42",
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571007000,
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571096000,
"content":"这是一条测试内容"
}, {
"time": 1546571118000,
"content":"这是一条测试内容"
}, {
"time": 1546571159000,
"content":"这是一条测试内容"
}, {
"time": 1546571372000,
"content":"这是一条测试内容"
}, {
"time": 1546571458000,
"content":"这是一条测试内容"
}, {
"time": 1546571721000,
"content":"这是一条测试内容"
}, {
"time": 1546572137000,
"content":"这是一条测试内容"
}],
"msg": "查询成功!"
}パラメータの説明:
"SUCCESS": インターフェイス ステータス フィードバックの呼び出し;
"data": タイムラインの内容
"time": タイムラインの時間; ここでタイムスタンプ形式を渡すことができます。 「2019-01-04 11:00:42"
"content":content
"url":sub-content# など、定義された時刻形式で渡すこともできます。
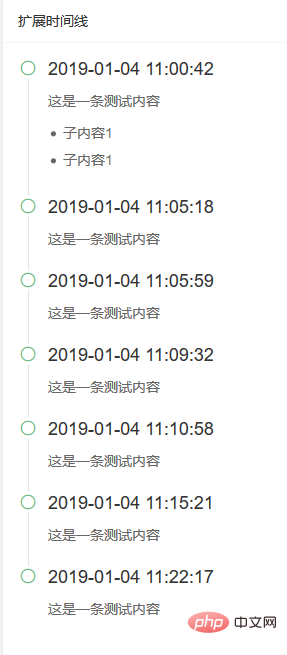
##"content": コンテンツ部分"msg": 呼び出しインターフェイスのフィードバック情報。"SUCCESS" が false の場合、プロンプト情報はこのフィールドに基づきます効果表示:
layui 使用法チュートリアル 列に注目してください。
以上がレイウイタイムラインの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。