ホームページ >CMS チュートリアル >ECShop >ECSHOPにBaidu編集UEditorをインストールする方法
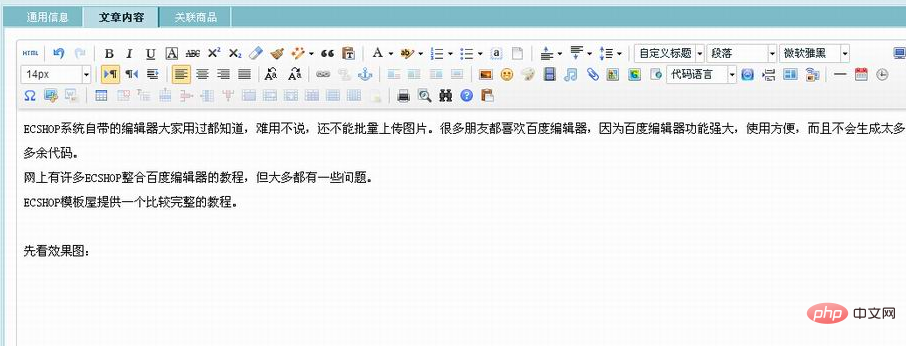
ECSHOP システムに付属のエディターを使用したことのある人は、このエディターが使いにくく、画像を一括でアップロードできないことを知っています。 Baidu Editor は強力で使いやすく、冗長なコードをあまり生成しないため、多くの友人が Baidu Editor を気に入っています。

Baidu Editor を統合した ECSHOP には多くのチュートリアルがありますが、そのほとんどにはいくつかの問題があります。
推奨: 「ecshop 開発チュートリアル 」
最初にレンダリングを見てください:

チュートリアルの開始:
ステップ 1:
Baidu エディタの Web サイトにアクセスして最新バージョンをダウンロードし、フォルダーの名前を「ueditor」に変更して、/includes/ ディレクトリにアップロードします
(このチュートリアルの最後で、準備された ueditor バージョン 1.4.3 をダウンロードすることもできます)
ステップ 2:
これら 2 つのファイルを開きます。1 つは製品編集用で、もう 1 つは製品編集用です。記事編集用
/admin/templates/goods_info.htm /admin/templates/article_info.htm
検索:
{$FCKeditor}変更先:
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
.clear {
clear: both;
}
</style>
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>
<script type="text/javascript">
delete(Object.prototype.toJSONString);
UE.getEditor('goods_desc')
</script>このように両方のファイルを変更します。
このコード行に注意してください:
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>width と height はそれぞれエディターのサイズを指しますが、IE Core を搭載したブラウザーは px の書き込みをサポートしていない可能性があるため、エディターは少し完璧ではないかもしれません。これは CSS に関連しています。これは自分で解決できます。
現時点では、実は ECSHOP のバックグラウンドエディタは正常に使用できますが、商品リストやカテゴリなどを入力するだけで、Ajax が見つからないというエラーが報告されます:

解決策は以下に提供されます
ステップ 3: バックグラウンド JS の競合を解決する
/admin/templates/pageheader.htm
# を開きます##ヘッダー内を検索します:{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}これを次のように変更します: <script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.min.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.json-1.3.js" rel="stylesheet" /></script>
<script type="text/javascript" src="js/common.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/transport_json.js" rel="stylesheet" /></script>
{insert_scripts files="../js/utils.js"}以上です。 JQ ファイルを参照することを忘れないでください。 。 以上がECSHOPにBaidu編集UEditorをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。