ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >C#でブートストラップテンプレートを使用する方法

ブートストラップ チュートリアル # #c#BootStrap を適用してページをより美しくする方法?
jQueryEasyUI や一般的な BootStrap など、サードパーティの UI 拡張機能が多数あります。
asp を使用する場合。 net
まずBootstrap をダウンロードし、そのファイルをプロジェクトの CSS に追加して引用することも、HTML
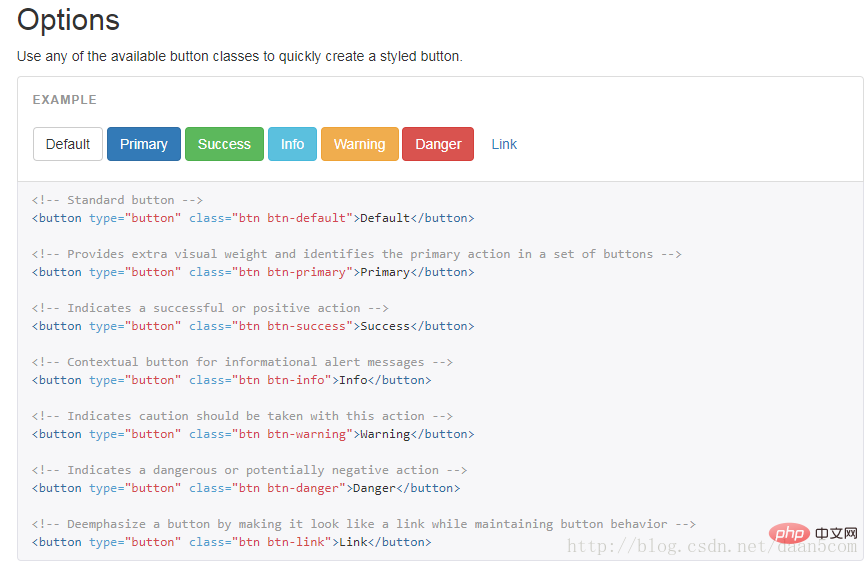
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"/> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous"/> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>の下に URL を直接追加することもできます。ロード後、どのように使用するのでしょうか? 最も単純なボタンを見てみましょう。 これは bootstrap の公式 Web サイトです。ボタンに class="btn btn-default" を追加すると、次の例のようになります
それで、ブートストラップ テンプレートを入手しますか?無料のブートストラップ テンプレートをダウンロードするには、 ブートストラップ テンプレート
ブートストラップ テンプレート
以上がC#でブートストラップテンプレートを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。