ホームページ > 記事 > ウェブフロントエンド > CSSのbox-ordinal-group属性の使い方

css box-ordinal-group 属性は、css3 の新しい属性です。ボックスのサブ要素が表示される順序を指定するために使用されます。現在、主流のブラウザにはこの属性がありません。サポートされています。ただし、一部の主流ブラウザでは、この属性を置き換える対応するプライベート属性が用意されており、Internet Explorer 10 では ms-flex-order 属性がサポートされていますが、Internet Explorer 10 より前のバージョンでは flexbox 属性がサポートされていません。 Firefox ベースのブラウザは、-moz-box-ordinal-group 属性をサポートします。 Safari および Chrome ベースのブラウザは、-webkit-box-ordinal-group 属性をサポートしています。
css box-ordinal-group 属性の構文形式
box-ordinal-group: integer;
css box-ordinal-group 属性値の説明
integer : 子要素の表示順序を示す整数。値の小さい要素は値の大きい要素の前に表示されます。同じ値の要素はソースの順序に応じて順番に表示されます。
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-ordinal-group属性设置box子元素的显示顺序</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 200px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
}
#p1,#p2,#p3,#p4{width:50px;border:1px solid royalblue;margin-left:6px;}
#p1{
box-ordinal-group:2;
-ms-flex-order:2; /* Internet Explorer 10 */
-moz-box-ordinal-group:2; /* Firefox */
-webkit-box-ordinal-group:2; /* Safari and Chrome */
}
#p4{
box-ordinal-group:1;
-ms-flex-order:1; /* Internet Explorer 10 */
-moz-box-ordinal-group:1; /* Firefox */
-webkit-box-ordinal-group:1; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p id="p1">1</p><p id="p2">2</p><p id="p3">3</p><p id="p4">4</p></div>
</body>
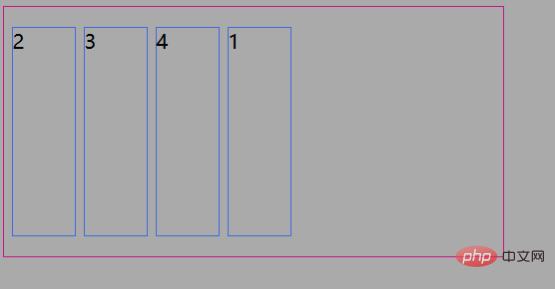
</html>実行結果

#
以上がCSSのbox-ordinal-group属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。