ホームページ > 記事 > ウェブフロントエンド > プログレッシブエンハンスメントとグレースフルデグラデーションの違いは何ですか?
プログレッシブ エンハンスメントとグレースフル ダウングレードの違いは、前者は下位バージョンを優先し、下位バージョンから上位バージョンに進みますが、後者は下位バージョンを考慮する前に最も高度なブラウザ用に設定されることです。ブラウザの互換性の問題
一部の低レベル ブラウザは CSS3 をサポートしていないため、CSS3 は高レベル ブラウザで使用されますが、低レベル ブラウザでは重点が異なるため、最も基本的な機能のみが保証されます。 , ワークフローの違いもあるので、プログレッシブエンハンスメントとグレースフルデグラデーションという概念があります。次に、この2つの意味や違いについては
【おすすめコース】という記事で詳しく紹介します。 :CSS3 コース]

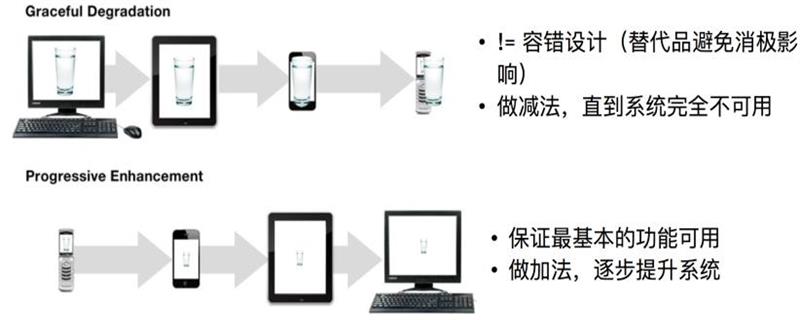
##プログレッシブ機能強化:

グレースフル デグラデーション
グレースフル デグラデーション: サイトの完全な機能を最初から構築し、ブラウザーに対してテストして修復します。 。たとえば、最初に CSS3 の機能を使用してアプリケーションを構築し、その後、主要なブラウザを徐々にハッキングして、下位バージョンのブラウザでも正常に閲覧できるようにします。
プログレッシブ エンハンスメントとグレースフル デグラデーションの違い
グレースフル デグラデーションとプログレッシブ エンハンスメントは単なる違いです。懸念事項 同じ Web サイトが異なるデバイスや異なるブラウザーでどの程度うまく機能するか。主な違いは、それぞれがどこに注意を向けるか、そしてその注意が作業の流れにどのような影響を与えるかです。 Elegant Downgrade は、Web サイトは最も高度で完全なブラウザー向けに設計されるべきだと考えています。開発サイクルの最終段階で不足している機能を備えたブラウザでテスト作業を実施し、テスト対象をメインストリーム ブラウザの前のバージョンに限定します。この設計では、古いブラウザは最も単純なブラウジング エクスペリエンスしか提供できないと考えられています。段階的な強化はコンテンツ自体に焦点を当てていると考えられています。古いブラウザ バージョンの可用性が優先され、新しいバージョンの可用性が最後に考慮されるため、漸進的な拡張がより合理的な設計パラダイムになります。例:.transition {
transition: all 0.2s;
-o-transition: all 0.2s;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
} プログレッシブ機能強化 (最初に互換性を考慮します) .transition {
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
選択
プログレッシブ エンハンスメントとグレースフル ダウングレードの概念は、基本的に、ソフトウェア開発プロセス中に新しい機能に直面したときの低バージョン ソフトウェアと高バージョン ソフトウェア間の互換性の問題であるため、決定は端末のバージョンに基づいて行われます。もちろん、低バージョンのソフトウェアのユーザーが多い場合は、ほとんどのユーザーのユーザー エクスペリエンスを向上させるために、プログレッシブ エンハンスメントの開発プロセスが優先されます。正常なダウングレードが優先されます。ただし、ほとんどの場合、より合理的であるため、プログレッシブ エンハンスメントが使用されます。 要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。以上がプログレッシブエンハンスメントとグレースフルデグラデーションの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。