ホームページ >ウェブフロントエンド >CSSチュートリアル >css3 要素の周囲の境界線として画像を設定する方法
css3 で要素の周囲に画像を境界線として設定する方法: まず HTML サンプル ファイルを作成し、次に本文にいくつかの p 要素を作成し、最後に境界線を介して要素の周囲に画像を境界線として設定します。 css3のimage属性 境界線だけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
Web デザインのプロセスで、CSS3 画像の境界線属性を使用すると、Web ページ全体の美しさが大幅に向上し、ページのコンテンツが充実します。 CSS3 の画像の境界属性は、border-image 属性になります。
以下では、CSS3 での border-image 属性の使用法を、具体的なコード例を通して紹介します。
つまり、要素の周囲の境界線として画像を指定します。
コードは次のとおりです:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#borderimg1 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 round;
border-image: url("/test/img/19.png") 60 round;
}
#borderimg2 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 stretch;
}
</style>
</head>
<body>
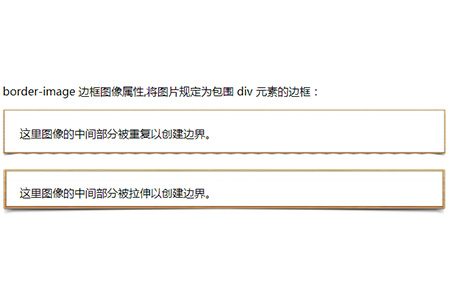
<p>border-image 边框图像属性,将图片规定为包围 div 元素的边框:</p>
<p id="borderimg1">这里图像的中间部分被重复以创建边界。</p>
<p id="borderimg2">这里图像的中间部分被拉伸以创建边界。</p>
</body>
</html>ここでの元の画像は次のとおりです:

必要に応じてこの画像を指定してくださいBorder 要素の周囲の効果は次のとおりです。

border-image 属性 を使用すると、画像または CSS グラデーション形状を境界線として使用できます。要素。
border-image 属性は省略された属性で、次の属性を設定するために使用されます:
border-image-source /*用于指定要用于绘制边框的图像的位置*/ border-image-slice /*图像边界向内偏移*/ border-image-width /*图像边界的宽度*/ border-image-outset /*用于指定在边框外部绘制 border-image-area 的量*/ border-image-repeat /*用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。*/
推奨学習: 「CSS3 チュートリアル 」
Thisこれは、CSS3 属性を使用して要素の周囲の境界線として画像を指定する方法の紹介です。これも非常に簡単で、困っている友人に役立つことを願っています。
以上がcss3 要素の周囲の境界線として画像を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。