ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してフレキシブル ボックス内の要素の中央揃えを実現する方法
CSS メソッドを使用して、フレキシブル ボックス内の要素を中央に配置します。最初に HTML サンプル ファイルを作成し、次に「display:flex;」属性を使用してボックスに伸縮性のあるレイアウト属性を持たせます。 css 項目およびその他の関連属性を使用して、フレキシブル ボックス内の要素の中央揃え効果を実現できます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
css は要素の配置 (フレキシブル ボックスの
以下では、具体的なコード例を使用して、CSS を使用してフレキシブル ボックス内の要素の中央揃えを実現する方法を紹介します。
コード例は次のとおりです:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#xyz {
width: 200px;
height: 250px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#xyz div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
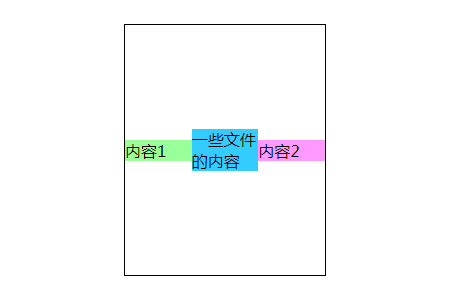
<div id="xyz">
<div style="background-color:#99FF99;">内容1</div>
<div style="background-color:#33CCFF;">一些文件的内容</div>
<div style="background-color:#FF99FF;">内容2</div>
</body>
</html>効果は次のとおりです:

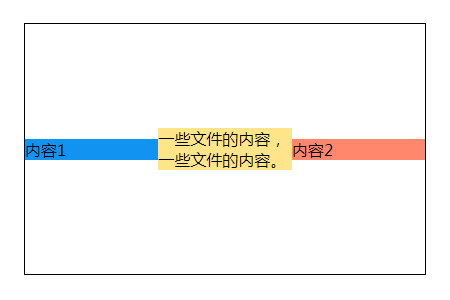
または幅を 400px に変更します。

上記のコードでは、最初に display: flex 属性 を使用して次のようにします。ボックスには柔軟なレイアウト特性があります。
align-items プロパティ フレックス コンテナの現在の行のクロス軸 (垂直軸) の方向でのフレックス項目の配置を定義します。
flex プロパティ は、フレックス ボックス モデル オブジェクトの子要素がスペースを割り当てる方法を設定または取得するために使用されます。
flex 属性値を 1 に設定すると、フレキシブル ボックス モデル オブジェクトのすべての子要素が同じ長さになることを意味します。
align-items 属性値を center に設定して、要素がコンテナの中央に配置されることを示します。フレックスボックス要素は、行の交差 (垂直) 軸の中心に配置されます。 (行のサイズがフレックスボックス要素のサイズより小さい場合、両方向に同じ長さでオーバーフローします)。
推奨参考文献: 「CSS チュートリアル 」
この記事は、エラスティック ボックス内の要素の中央揃えを実現するための CSS の効果について説明しています。これも非常に簡単です。それを必要としている友達が助けてくれることを願っています!
以上がCSS を使用してフレキシブル ボックス内の要素の中央揃えを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。