ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで重なった境界線を削除するにはどうすればよいですか?
フロントエンド開発では、border 属性は要素に境界線を追加できるプロパティですが、隣接する 2 つの要素に同時に境界線を追加すると、境界線が重なってしまうという問題が発生します。一緒に(以下に示すように)、重なっている部分の境界線を削除するにはどうすればよいですか?
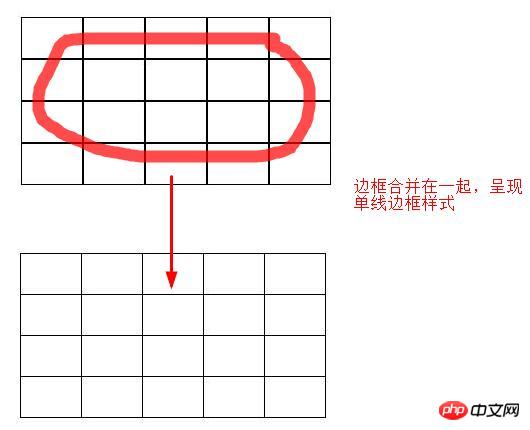
この記事では、CSS で枠線の重なりを解決する方法、つまり、CSS で枠線の重なりを削除して、隣接する枠線を 1 本の線で表示する方法を紹介します。困っている友人は参考にしていただければ幸いです。
境界線の重なりは、次の 2 つの状況に分けられます。すなわち、
1. div、ul およびその他の要素に境界線を設定した後。ボックスの重なりの問題
2. テーブルに境界線を設定した後の重なりの問題
ここで、簡単なコード例を使用して、これらの境界線の重なり問題を解決する方法を紹介します
1. div、ul、その他の要素ボックスに境界線を設定した後の重複の問題
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框重叠</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>レンダリング:

2. テーブルに枠線を設定した後の重複の問題
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}フォームに枠線を追加し、各セルの余白を削除すると、フォームに問題が発生します。このとき、border-collapse:collapseを設定すると、重なり合う境界線が結合されて境界線が形成され、単一線の境界線の効果が得られます。 レンダリング:

CSS チュートリアル 、HTML チュートリアル 、ブートストラップ ビデオ チュートリアル をご覧ください。
以上がCSSで重なった境界線を削除するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。