ホームページ >ウェブフロントエンド >jsチュートリアル >echarts ヒストグラムの色の設定: echarts ヒストグラムに異なる色を設定するにはどうすればよいですか? (コード)
ヒストグラムを作成するためにEchartsを使用する必要がある場合がありますが、列がすべて同じ色であると「難しく」見えることがありますが、ヒストグラム内の異なる意味を表す列が異なる色を使用すると、明確に見えることがあります。たくさんあるので、この記事では echarts ヒストグラムにさまざまな色を設定する方法を紹介します。早速、次の内容を見てみましょう。 Echarts の商用グレードのデータ チャートについて知っておく必要があります。これは、ほとんどのブラウザーと互換性のある純粋な JavaScript アイコン ライブラリであり、基礎となるレイヤーは、直感的で鮮やかでインタラクティブで高度にパーソナライズされたカスタマイズされたデータを提供する、軽量のキャンバス クラス ライブラリー ZRender に依存しています。視覚化チャート。 (echarts を知らない場合は、次を参照してください:
echarts とは? 使い方? echarts の紹介xAxis : [
{
type : 'category',
// name:'额度',
//这是设置的false,就不不显示下方的x轴,默认是true的
show: false,
//这里呢,就是每个柱的name了,根据实际情况下就好了,我就先写这三个
data : ['最多','平均','最少'],
axisLabel: {
//这个是倾斜角度,也是考虑到文字过多的时候,方式覆盖采用倾斜
// rotate: 30,
//这里是考虑到x轴文件过多的时候设置的,如果文字太多,默认是间隔显示,设置为0,标示全部显示,当然,如果x轴都不显示,那也就没有意义了
interval :0
}
}
],
yAxis : [
{
type : 'value',
name:'数量',
//下面的就很简单了,最小是多少,最大是多少,默认一次增加多少
min: 0,
max: 30,
interval: 6,
//下面是显示格式化,一般来说还是用的上的
axisLabel: {
formatter: '{value} 包'
}
}
],
series : [
{
name: '数量',
type: 'bar',
itemStyle: {
normal: {
//好,这里就是重头戏了,定义一个list,然后根据所以取得不同的值,这样就实现了,
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
//以下为是否显示,显示位置和显示格式的设置了
label: {
show: true,
position: 'top',
// formatter: '{c}'
formatter: '{b}\n{c}'
}
}
},
//设置柱的宽度,要是数据太少,柱子太宽不美观~
barWidth:70,
data: [28,15,9,4,7,8,23,11,17]
}
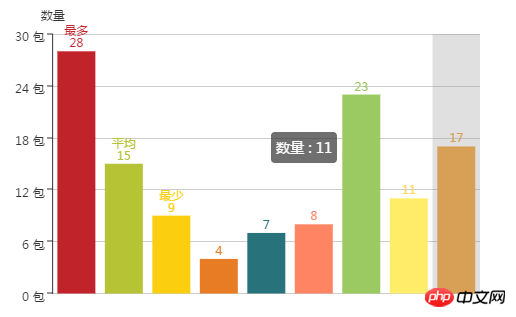
]効果は次のとおりです:
 説明: 実際、色を使用してヒストグラムの色を設定することもできますが、色の設定が効果がない場合があります。そこで上記の方法を採用しました。
説明: 実際、色を使用してヒストグラムの色を設定することもできますが、色の設定が効果がない場合があります。そこで上記の方法を採用しました。
この記事はここで終わります。さらにエキサイティングなコンテンツについては、php 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がecharts ヒストグラムの色の設定: echarts ヒストグラムに異なる色を設定するにはどうすればよいですか? (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。