ホームページ >ウェブフロントエンド >jsチュートリアル >Alibaba チャート ライブラリ Bizcharts が正式にオープンソース
アリババは昨年、社内チャート ライブラリ Bizcharts の最初のバージョンを公開し、多くの新機能を追加し、レンダリングの詳細とレンダリング パフォーマンスを大幅に最適化しました。
それはどこから来たのですか?
現在、Alibaba のフロントエンド ビジネスのほとんどは React テクノロジー スタックを使用しており、ビジネス シナリオではチャート描画が必要になることが多いため、Alibaba には React テクノロジー スタックに基づく非常に強力なチャート ライブラリが必要です。したがって、このエンジンの上にカプセル化のレイヤーを作成するのは自然であり、Bizcharts は G2 エンジンの React バージョンのカプセル化です。
Bizcharts の構文設計は、React の使用に非常に適しています。
最新 3.x バージョンの Bizcharts は、Canvas モードと SVG モードでのチャートのレンダリングをサポートしています。グラフ作成ライブラリの観点から見ると、Canvas と SVG にはそれぞれ独自の利点があり、両方の方法をサポートしており、さまざまな複雑なビジネス シナリオに適しています。
Bizcharts は、アリババ内の複数の部門と事業分野で 2 年間にわたって磨きを重ねた後、昨年末に外部にオープンソース化されました。オープンソースになってから 6 か月の間に、多くの最適化が繰り返され、機能とパフォーマンスが大幅に最適化されました。正式な環境で使用することを強くお勧めします。
どのようなビジネスシナリオに適していますか?
アリババの社内ビジネスは、電子商取引ビジネス、バックエンド システム、ビジネス用大型スクリーンなど、非常に複雑です。これらのビジネスには、単純な折れ線グラフや縦棒グラフでは満たすことができない、グラフに対するカスタマイズされたニーズが多数あります。これは、Bicharts の機能の 1 つである、自由なカスタマイズのサポートも決定します。同時に、上記では、アリババのビジネス フロントエンドの 95% 以上が React テクノロジー スタックを使用していることも紹介しています。そのため、一般に、Bizcharts に適用できるビジネス シナリオは、「React テクノロジー スタックを使用し、チャート描画を行うシナリオ」になります。この観点から見て、Bizcharts は幅広いビジネス シナリオに適用できます。 Echarts チャート フレームワークの高度なカプセル化と比較して、Bizcharts はより多くのビジネス カスタマイズ ニーズを満たすことができます。
使い方は?
Bizcharts の API は React 向けにカスタマイズされており、積み木のように感じられます。説明するための例として、基本的なヒストグラムの描画を考えてみましょう:
import React from 'react';
import ReactDOM from 'react-dom';
import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';
// 数据源
const data = [
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];
// 定义度量
const cols = {
sold: { alias: '销售量' }, // 数据字段别名映射
genre: { alias: '游戏种类' }
};
// 渲染图表
ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
{/* X 轴 */}
<Axis name="genre" />
{/* Y 轴 */}
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
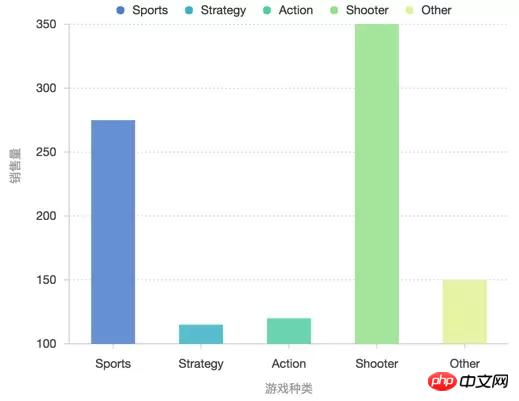
), document.getElementById('mountNode'));下の図は、上記のコード スニペットのレンダリング結果です:

グラフの各部分はコンポーネントであり、必要なものは何でも追加できます。は非常に使いやすく、プロダクト マネージャーのニーズが実現されないことを心配する必要はもうありません。
将来の計画
Bizcharts 自体には、ほとんどの一般的な使用シナリオを満たすことができる多数のデモが付属しており、使用する場合は、デモ内のデータを自分のビジネスのデータに置き換えるだけで済みます。そのため、高度にカスタマイズされたシナリオを完全にカバーすることはできません。もちろん、Bizcharts を使用するユーザーは、公式 Web サイトの API ドキュメント
を参照することで自分のニーズを実現できますが、これによりユーザーの学習コストが事実上増加します。 Web サイト全体に単純な割引表しかない可能性があり、時間が非常に限られているため、現時点ではユーザーがクラス ライブラリ/フレームワークの使用法を学ぶのは非常に苦痛です。
上記の状況に基づいて、Bizcharts は次の製品、Chartmaker を発売します。簡単に言うと、必要なチャートを視覚的に構成するのに役立ちます。表示されているものがそのまま得られ、コードを出力することもできます。 Chartmaker を使用すると、データ視覚化の初心者ユーザーが学習コストをかけずに必要なグラフをすぐに実現できるようになります。 Chartmaker は現在鋭意開発中で、10 月初旬にオープンソースになる予定です。
以上がAlibaba チャート ライブラリ Bizcharts が正式にオープンソースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。