ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用して太陽、地球、月の動きをアニメーション化する方法
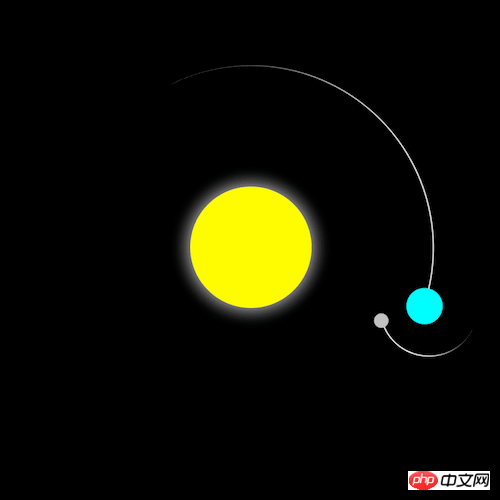
この記事の内容は、純粋なCSSを使用して太陽、地球、月の動きモデルアニメーションを実現する方法についてです。必要な友人が参考になれば幸いです。あなたへ。

https://github.com/comehope/front-end-daily-challenges
domを定義します。コンテナには3つの要素が含まれます:
<div> <div></div> <div> <div></div> </div> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
コンテナのサイズを定義:
.container {
font-size: 10px;
width: 40em;
height: 40em;
position: relative;
}
太陽を描画:
.sun {
position: absolute;
top: 15em;
left: 15em;
width: 10em;
height: 10em;
background-color: yellow;
border-radius: 50%;
box-shadow: 0 0 3em white;
}
地球と月の軌跡を描画:
.earth,
.moon {
position: absolute;
border-style: solid;
border-color: white transparent transparent transparent;
border-width: 0.1em 0.1em 0 0;
border-radius: 50%;
}
.earth {
top: 5em;
left: 5em;
width: 30em;
height: 30em;
}
.moon {
top:0;
right: 0;
width: 8em;
height: 8em;
}
擬似要素で地球と月を描画:
.earth::before,
.moon::before {
position: absolute;
border-radius: 50% ;
content: '';
}
.earth::before {
top: 2.8em;
right: 2.5em;
height: 3em;
width: 3em;
background-color: aqua;
}
.moon::before {
top: 0.8em;
right: 0.2em;
width: 1.2em;
height: 1.2em;
background-color: silver;
}
回転アニメーション効果を設定:
/* rotation period 365.2422 days */
.earth {
animation: orbit 36.5s linear infinite;
}
/* rotation period 27.322 days */
.moon {
animation: orbit 2.7s linear infinite;
}
@keyframes orbit {
to {
transform: rotate(360deg);
}
}
最後に、コンテナの外側に表示される可能性のある部分を非表示にします:
body {
overflow: hidden;
}
これで完了です。
関連する推奨事項:
純粋な CSS を使用してサッカー場の俯瞰図を実現する方法 (ソース コードが添付)
純粋な CSS を使用して蝶の標本の表示フレーム効果を実現する方法
以上が純粋な CSS を使用して太陽、地球、月の動きをアニメーション化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。