ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用して、ボタンを切り替えるときに背景のホバー アニメーション効果を実現する方法
この記事の内容は、ボタンを切り替えるときに背景のホバーアニメーション効果を実現するための純粋な CSS の使用方法についてです。必要な方は参考にしていただければ幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義、ナビゲーションには順序なしリストが含まれており、リストがありますは、次のリスト項目です:
<nav> <ul> <li>home</li> </ul> </nav>
中央に表示します:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}
リスト項目のフロントエンドのブートシンボルを非表示にします:
nav ul {
padding: 0;
list-style-type: none;
}
ボタンコンテナのサイズを定義します:
:root {
font-size: 10px;
}
nav li {
width: 20rem;
height: 7rem;
}
テキストスタイルを設定します:
nav li {
font-size: 20px;
text-align: center;
line-height: 7rem;
font-family: sans-serif;
text-transform: uppercase;
letter-spacing: 1px;
}
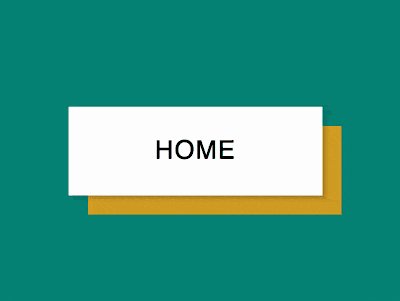
疑似要素を含む背景カラーブロックを2つ作成します:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: inherit;
height: inherit;
top: 0;
left: 0;
}
nav li::before {
background-color: white;
z-index: -1;
}
nav li::after {
background-color: goldenrod;
z-index: -2;
}
後ろの背景ブロックを右下に移動し、手前の背景ブロックに影を落として立体感を高めます:
nav li::before {
box-shadow: 0.2rem 0.2rem 0.5rem rgba(0, 0, 0, 0.2);
}
nav li::after {
transform: translate(1.5rem, 1.5rem);
}
次に、ホバー効果を追加します。
イージング時間を設定すると、メイン要素と疑似要素の両方にイージング効果が適用されます:
nav li {
transition: 0.3s;
}
nav li::before,
nav li::after {
transition: 0.3s;
}
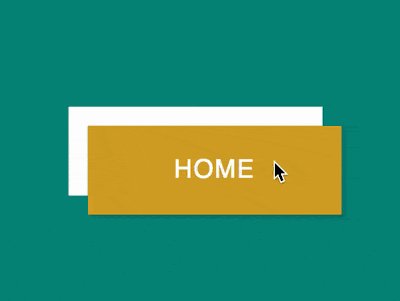
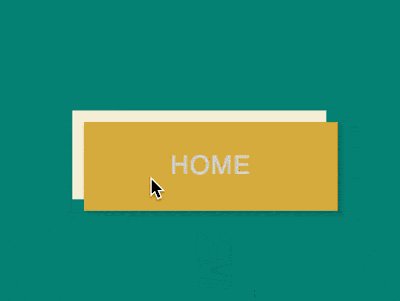
ホバーリングすると、2 つの背景カラー ブロックの色が交換されます:
nav li:hover::before {
background-color: goldenrod;
}
nav li:hover::after {
background-color: white;
}
同時に、背景色後ろのブロックが左上に移動します まっすぐに移動すると、ボタン全体が右下に移動します:
nav li:hover {
transform: translate(1.5rem, 1.5rem);
}
nav li:hover::after {
transform: translate(-1.5rem, -1.5rem);
}
同時に、ホバー時にテキストの色を変更します:
nav li:hover {
color: white;
}
さらにボタンをいくつか追加します:
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
最後に、ボタン間の間隔を広げます:
nav li {
margin: 3rem;
}
これで完了です。
関連する推奨事項:
純粋な CSS を使用して黒い Angry Bird を実装する方法 (コード付き)
以上が純粋な CSS を使用して、ボタンを切り替えるときに背景のホバー アニメーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。