ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryを使ってWordPressに@IDフローティング表示を実装する
この記事では主にJavaScriptを使用してWordPressにフローティングID表示コメント機能を実装する方法を紹介します。これは、コメントの主な内容をビル内スタイルのコメントで表示するものです。必要な友人は参照してください。それ
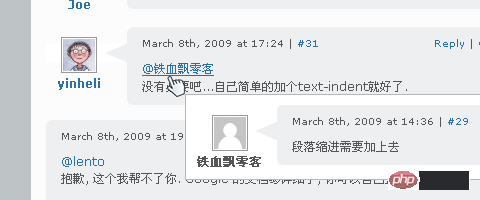
例: A がメッセージを残し、B が A に @ で返信したため、B の返信は次のようになります:
@A
いくらお金を持っていますか?
つまり、マウスが上にあるとき@A, Aさんのコメント内容がフローティングエリアに表示されます

実装手順
ここではiNoveテーマを例にして説明します。
1. 次のコードを commenttips.js として保存します。
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)2. commenttips.js ファイルを style.css に追加します。テーマ JavaScript を呼び出すコードを追加します。 templates/end.php を開き、36cc49f0c466276486e50c850b7e4956 の前の行に次のコードを追加します:
(他のプラグインがある場合、または自分で jQuery ライブラリを追加した場合は、追加しません。コードの最初の行を追加する必要はありません。)#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}5. @ 返信でページを更新し、ページが読み込まれるまで待ち、@ 返信の上にマウスを置くと、効果が表示されます。ページをまたがって表示できないのはなぜですか?
ページ間でコメント情報を取得する方法は?
また、つまり、読み込まれたコメントは常に残ります。このページでは、マウスが再び @ コメントに移動したときに、リロードする必要はありません。 ページをまたがるコメントを処理する方法を見てみましょう:
現在のページにコメントを渡す方法 @{username対応するコメントを見つけますか?
1. 各コメントには、comment-{commentId} のような構造の ID が付けられます。これは、アンカー ポイントを通じてコメントを見つけやすくするためであり、 @ コメント プロンプト。2. 各 @{username} は実際にはコメントを指すアンカー ポイントであり、当然コメント ID を取得できます。
つまり、コメント ID が _commentId の場合、実際には非常に簡単です。対応するコメントは、次のコードを通じて JS で見つけることができます。<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/commenttips.js"></script>
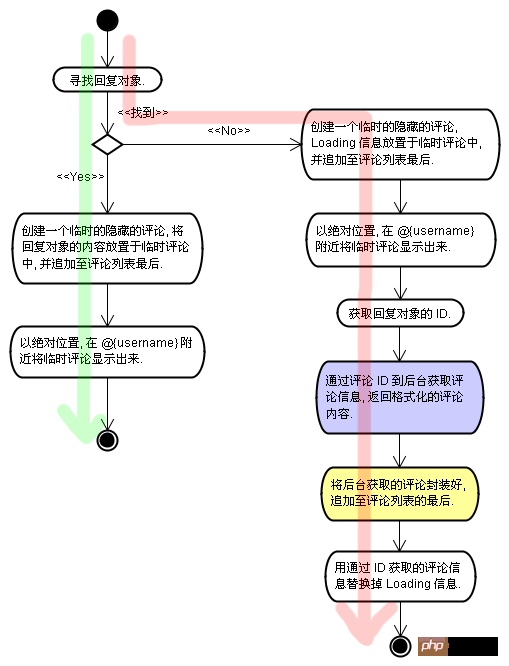
クロスページの本質は、コメントを動的に読み込んで追加することです。取得したコメントをこのページで見つけられるようにコメントリストの最後に追加します。ただし、これらのコメントはCSS処理によって表示されません。コメントが表示されない場合は、以下の図を参照してください。このページでは、現在のページにコメントが追加された後、ユーザーがこの上にマウスを置くと、「読み込み中の情報」を置き換えるアクションが表示されます。 @{username}、コメントはすでに現在のページにあるため、再度ロードする必要はありません。代わりに、緑色のパスを選択してコメント プロンプト ボックスを直接表示します。
 バックグラウンドでコメントを取得してフォーマットする方法をここに記述できます。また、コメントのコールバック メソッドを通じて、書式設定された HTML を取得します (WordPress 2.7 以降では、コメントのコールバック メソッドを定義できます)。
バックグラウンドでコメントを取得してフォーマットする方法をここに記述できます。また、コメントのコールバック メソッドを通じて、書式設定された HTML を取得します (WordPress 2.7 以降では、コメントのコールバック メソッドを定義できます)。
document.getElementById(_commentId);
注:custom_comments は、コールバック関数のメソッド名です。
JavaScript コード
に基づいていますjQuery の JS コードを使用しない場合、または他の JS フレームを使用する場合は、コードをコメント リストの下に配置することをお勧めします。このコードは PhilNa2 テーマから取得しています。 .php にコードを追加することをお勧めします。
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Web ページを美しくし、ページの読み込み、削除、詳細表示のコードを実装するための Ajax ブートストラップjquery での $.fn と画像スクロール効果の実装の紹介
以上がjQueryを使ってWordPressに@IDフローティング表示を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。