ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラムでビューラベルの幅と高さを動的に変更する方法
この記事では、WeChat アプレットのイベント応答と、setData を使用してデータを動的に操作する関連実装テクニックを含む、ビュー ラベルの幅と高さを動的に変更する WeChat アプレットの方法を主に紹介します。必要な友人は参考にしてください。例の説明 WeChat アプレットは、ビュー ラベルの幅と高さを動的に変更するメソッドを実装しています。参考として皆さんに共有してください。詳細は次のとおりです:
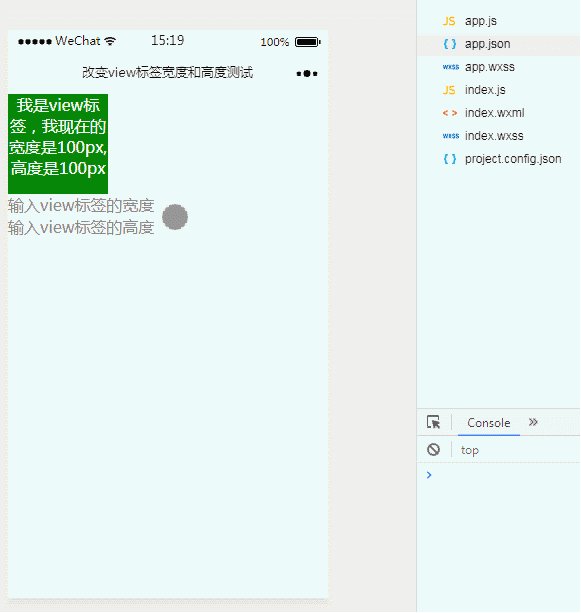
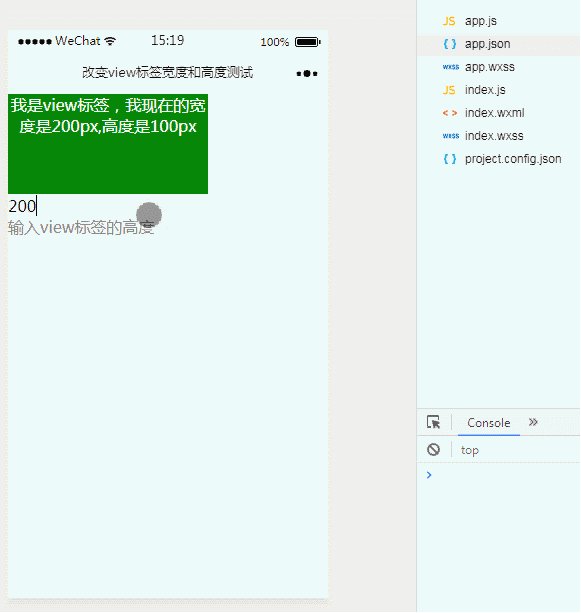
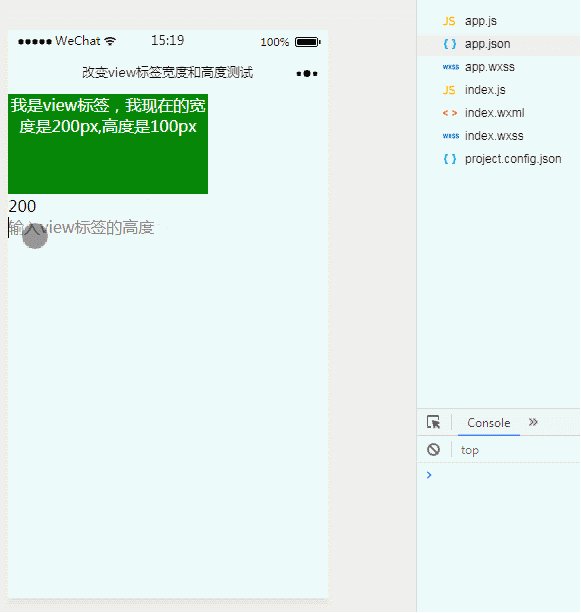
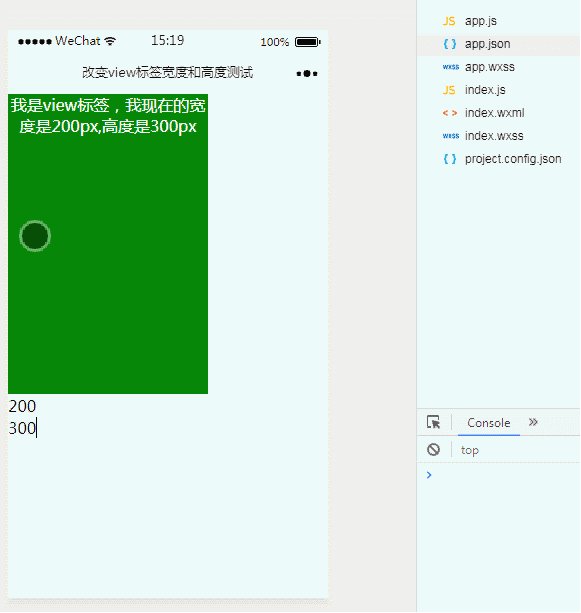
1. エフェクト表示
 2. キーコード
2. キーコード
ここで設定します
値はイベント応答を通じて動的に変更でき、それによってビューコンポーネントの幅と高さのスタイルが変更されます。
index.js ファイルstyle="width:{{view.Width}}px;height:{{view.Height}}px;"
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:
EChartsを使用してWeChatアプレットにデータを非同期的にロードする方法
WeChatアプレットは、ボタンをクリックして、フォントの色を変更します
以上がWeChat ミニプログラムでビューラベルの幅と高さを動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。