ホームページ > 記事 > ウェブフロントエンド > iview をパッケージ化するときの UglifyJs エラーの実際の解決策 (詳細なチュートリアル)
iview をパッケージ化する際の UglifyJs エラーの問題を解決するための記事を以下に共有します。これは良い参考値なので、皆さんのお役に立てれば幸いです。
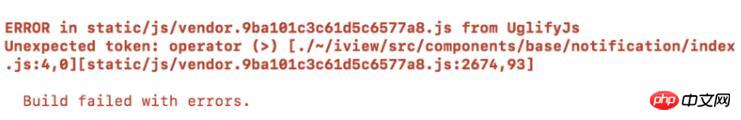
npm run dev が使用されている場合は問題なく実行されますが、npm run build がパッケージ化されている場合、iview は次のようにエラーを報告します。
:

その理由は、iview は es6 構文を使用しますが、uglifyJs は使用するためです。 build/webpack.prod.conf.js ファイルを開くと、
// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),が uglifyJs が es6 をサポートしていないことを示していることがわかります。 js をコンパイルするときに、まず次のコードを追加します:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'),
resolve('test'),resolve('/node_modules/iview/src'),resolve('/node_modules/iview/packages')]
}, まず iview の es6 構文を babel によって変換させ、次に build/webpack.prod.conf.js で元の uglifyJs をコメント アウトし、js を圧縮するために外部 uglifyJs を導入します。 、コードは次のとおりです: // UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
// new webpack.optimize.UglifyJsPlugin({
// compress: {
// warnings: false
// },
// sourceMap: config.build.productionSourceMap,
// parallel: true
// }),
new UglifyJsPlugin({
// 使用外部引入的新版本的js压缩工具
parallel: true,
uglifyOptions: {
ie8: false,
ecma: 6,
warnings: false,
mangle: true,
// debug false
output: {
comments: false,
beautify: false,
// debug true
},
compress: {
// 在UglifyJs删除没有用到的代码时不输出警告
warnings: false,
// 删除所有的 `console` 语句
// 还可以兼容ie浏览器
drop_console:
true,
// 内嵌定义了但是只用到一次的变量
collapse_vars:
true,
// 提取出出现多次但是没有定义成变量去引用的静态值
reduce_vars:
true,
}
}
}), もちろん、最初に外部プラグインを導入する必要があります: const UglifyJsPlugin =
require('uglifyjs-webpack-plugin');
上記は、すべての人のために私がまとめたものです。将来、すべての人に役立つことを願っています。
関連記事:
Webpack パッケージ化後の過度に大きなファイルの解決策に関する簡単な説明 Vue+ElementUI でフォームと視覚的構成の動的なレンダリングを実現angularjs は gulp-uglify を使用して圧縮とレポートを行う実行後のエラー 解決策
以上がiview をパッケージ化するときの UglifyJs エラーの実際の解決策 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。