ホームページ >ウェブフロントエンド >H5 チュートリアル >CSS3 のデフォルトの疑似クラス セレクターの使用方法の詳細な説明
今回は、CSS3 のデフォルトの疑似クラス セレクターの使用方法について詳しく説明し、CSS3 のデフォルト 疑似クラス セレクターを使用する際の 注意事項 について説明します。実際のケースを見てみましょう。
1. CSS3 :default 擬似クラス セレクターの概要 CSS3 :default 擬似クラス セレクターは、デフォルト状態のフォーム要素を表すためにフォーム要素でのみ使用できます。
たとえば、ドロップダウン ボックスには複数のオプションがある場合があります。このとき、この
<select multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option selected>选项4</option> <option>选项5</option> <option>选项6</option> </select>
CSS が次のようになっているとします。
option:default {
color: red;
}
Chrome ブラウザで他のオプションを選択すると、オプション 4 が赤になることがわかります。効果は次のとおりです。
 効果も同じです。 Firefox ブラウザ内 以下に似ています:
効果も同じです。 Firefox ブラウザ内 以下に似ています:

はサポートされていません。 したがって、モバイル端末は安心して使用でき、デスクトップ端末は IE プロジェクトを気にせずに使用できます。
2. CSS3 :default 擬似クラスセレクター関数 CSS3 :default 擬似クラスセレクター関数は、ユーザーがデータのセットを選択するときにデフォルトのオプションが何であるかを引き続き認識できるように設計されており、そうでない場合は他のオプションを一度選択します多すぎるため、選択するときにデフォルトでどれが提供されるかわかりません。これはエクスペリエンスを強化するための戦略です。効果はそれほど強力ではありませんが、ここぞという時に役立ちます。
3. CSS3 のいくつかの機能に関する調査 :default pseudo-class selector1. JS のクイック変更は影響を及ぼしますか?
テストコードは以下の通りです:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>
つまり、HTMLは2番目のラジオボタンを1.5倍に拡大するように設定し、JSはすぐに3番目のラジオボタンを選択されるように設定します。 JS にはほとんど遅延がありませんが、:default 疑似クラス セレクターのレンダリングは影響を受けません。
 したがって、この質問に対する答えは影響がありません。
したがって、この質問に対する答えは影響がありません。
2. 検討 2:
例:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>
以下に示すように、結果の最初の
チェックボックスの場合、チェックされた値も true でなければなりません。 従って、この質問に対する答えはノーレスポンスです。
4. CSS3 :default 擬似クラスセレクターの実際の応用 :default セレクターは、選択の混乱を避けるためにデフォルトの状態をマークするために使用されます。しかし、実際には、より実用的な価値は「推奨マーク」であるべきだと私は考えています。
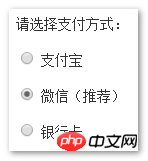
最新の Web アプリケーションはますますインテリジェントになっています。一部の操作では、デフォルトで推奨設定がチェックされた状態に設定されています。 )" に加えて、:default セレクターが追加されたため、実装がより簡潔になり、保守が容易になりました。
ここをクリックすると、:default セレクターと推奨単語のデモが自動的に追加されます
効果は次のとおりです:
 他のオプションをクリックしても、「推奨」という単語は安定しています。将来、推奨オプションを変更したい場合は、入力の selected 属性を直接変更できるため、メンテナンスが容易になります。
他のオプションをクリックしても、「推奨」という単語は安定しています。将来、推奨オプションを変更したい場合は、入力の selected 属性を直接変更できるため、メンテナンスが容易になります。
関連する CSS および HTML コードは次のとおりです:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS3 のデフォルトの疑似クラス セレクターの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。