ホームページ >ウェブフロントエンド >jsチュートリアル >位置:スティッキー互換性問題を解決するための JS メソッド
この記事では、position:sticky の互換性の問題を解決するための JS メソッドを主に紹介します。興味のある方は参考にしていただければ幸いです。
プロジェクトではスティッキーレイアウトが使用されていますが、互換性の問題によりAndroid側での互換性があまり高くないため、この問題を完全に解決するには、この面倒な問題を解決するコンポーネントを書くしかありません。ここではコマンドではなくコンポーネントになっていますが、これには理由があります。これについては後述します。
位置: Sticky の互換性と機能
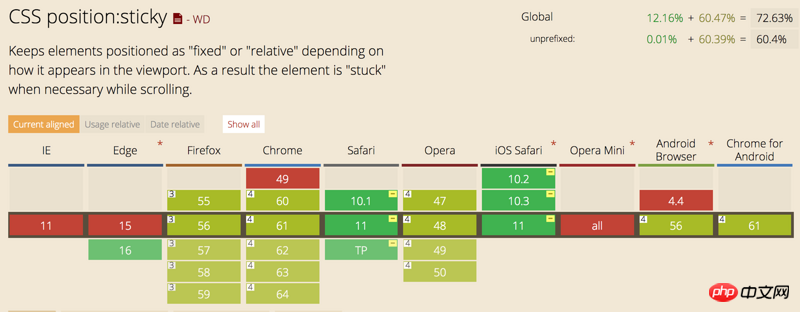
Caniuse 上で表示される Sticky の互換性は次のとおりです:

Sticky の機能は、変更された対象ノードが画面上にある場合の相対と固定の組み合わせに相当します。相対値で表現され、それを超えると固定形式で表現されるため、粘りのあるシミュレーション効果が得られます。
スティッキーコンポーネントの実装
テンプレート部分
<template>
<p class="sticky" :style="getPosition">
<p class="sticky-warp">
<slot></slot>
</p>
</p>
</template>コードの解釈: 命令の代わりにコンポーネントを使用して実装する理由は、命令の方が非侵襲的で使いやすいためですが、欠点は、変更されたノードが修正されると、ドキュメント フローから切り離され、スクロール バーの高さが変更されることです。ネイティブ スクロール バーのみで実装されている場合は問題ありません (もちろん、これも問題ありません)。スクロールが速すぎるという問題が発生します) が、カスタム スクロールと組み合わせられるため、この妥協的な方法がそれを実現するために使用されます。最も外側のレイヤーはスティッキー レイヤーであり、ブラウザがスティッキーをサポートするかどうかを決定します。そうでない場合は、ブラウザの高さが変更されないように代わりに相対を使用し、スティック ワープ レイヤーの位置を動的に変更します。効果。
CSSパート
<style scoped lang="less" rel="stylesheet/less">
.sticky {
width: 100%;
.sticky-warp {
width: 100%;
background: inherit;
will-change: change;
height: inherit;
top: inherit;
}
}
</style>コードの解釈: ここのワープレイヤーの背景色の設定はスティッキーと一致しているため、トランジションが硬くなりすぎず、高さと上部の両方がユーザーの設定に従って実装されます。外側のスティッキーのカスタマイズなのでこの部分はcssを使うだけで簡単に出来ます。
JS 部分
<script type="text/babel">
export default {
data () {
return {}
},
computed: {
getPosition(){
var position = this.cssSupport('position', 'sticky') ? 'sticky' : 'relative';
return 'position:' + position;
}
},
props: {},
beforeMount () {
},
mounted(){
this.init();
},
deactivated(){
if(this.cssSupport('position', 'sticky')) {
return;
}
/*复位*/
var elWarp = this.$el.querySelector('.sticky-warp');
elWarp.position = 'absolute';
},
methods: {
init(){
if (this.cssSupport('position', 'sticky')) {
return;
}
var el = this.$el, target = this.$el.parentNode,
elWarp = this.$el.querySelector('.sticky-warp'),
top = this.getNumberValue(document.defaultView.getComputedStyle(el).top);
this.addScrollListen(target, (event)=> {
if (el.getBoundingClientRect().top <= top) {
elWarp.style.position = 'fixed';
}
if (el.getBoundingClientRect().top >= 0 && elWarp.style.position != 'absolute') {
elWarp.style.position = 'absolute';
}
})
},
cssSupport: function (attr, value) {
var element = document.createElement('p');
if (attr in element.style) {
element.style[attr] = value;
return element.style[attr] === value;
} else {
return false;
}
},
getNumberValue(pxValue){
var value = String(pxValue).match(/^\-?\+?[0-9]+/g);
return value ? Number(value) : undefined;
},
addScrollListen(target, cb){
target.addEventListener('y-scroll', (event)=> {
cb && cb(event);
});
}
},
}
</script> コード解釈: ここでは主に cssSupport を使用してブラウザーのサポートを判断し、複数のカスタム スクロール y スクロール イベントを監視し、固定値と絶対値の間の変換を監視することでスティッキーを実装します。ワープ層。一般的なアイデアと実装プロセスは次のとおりです。カスタマイズされたスクロールの github アドレスは次のとおりです。 https://github.com/yejiaming/scroll ネイティブ スクロールでのスティッキー コンポーネントと命令のリファレンス実装の github アドレスは次のとおりです。 : //github.com/yejiaming/sticky
関連する推奨事項:
CSS クラシック レイアウトの Sticky フッター レイアウトの詳細な説明
Sticky コンポーネントを使用して、sticky エフェクトでタブ ナビゲーションとスクロール ナビゲーションを実装する方法_javascript スキル
Sticky コンポーネントの改善された実装に関する簡単なディスカッション_JavaScript スキル
以上が位置:スティッキー互換性問題を解決するための JS メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。