ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 ハイブリッド開発 QR コードのスキャンとローカル カメラの呼び出しのサンプル チュートリアル
今日、ハイブリッド開発を使用し、H5 を使用してローカル カメラを呼び出して QR コードをスキャンする必要があるというタスクを受け取りました。以前、主に zxing プラグインを呼び出して、ネイティブの Android QR コード スキャンを実行しました。しかし、私は純粋な H5 にさらされたことがなかったので、どうすればよいのかわかりませんでした。そこで、夜に家に帰り、オンラインで解決策を探し始めました。以下は、H5 スキャン QR についての私の理解とコードです。コードとローカルカメラの呼び出しが皆さんのお役に立つことを願っています。
人気の科学ウェブサイト:
H5 は Android コンポーネント オブジェクトをどのように生成しますか
H5 は Android ローカル カメラ API を呼び出します
オンライン QR コード画像ジェネレーター
QR コード スキャン: (mui フレームワークを使用し、以下は HTML コードです)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/mui.min.js"></script>
<style type="text/css">
#bcid{
width: 100%;
height: 100%;
position: absolute;
background: #000000;
}
html, body ,p{
height:100%;
width: 100%;
}
.fbt{
color: #0E76E1;
width: 50%;
background-color: #ffffff;
float: left;
line-height: 44px;
text-align: center;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav" style="">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title" style="color: #0E76E1;">H5webapp二维码扫描</h1>
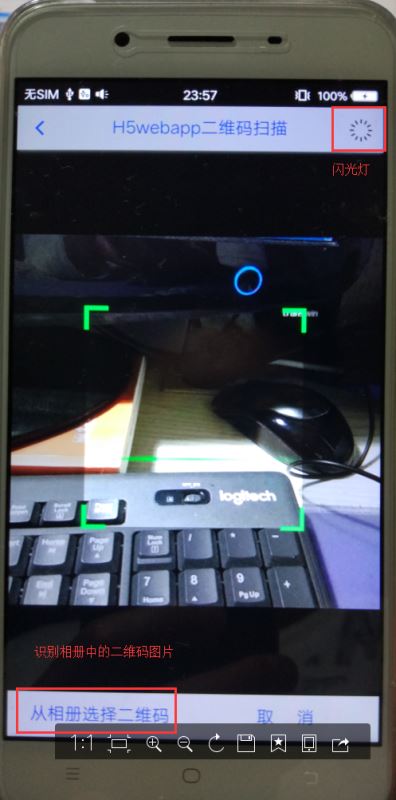
<span class="mui-icon mui-icon-spinner-cycle mui-spin mui-pull-right" id="turnTheLight"></span>
</header>
<p id="bcid">
<!--盛放扫描控件的p-->
</p>
<p class="mui-bar mui-bar-footer" style="padding: 0px;">
<p class="fbt" onclick="scanPicture();">从相册选择二维码</p>
<p class="fbt mui-action-back">取 消</p>
</p>
<script type="text/javascript">
var height = window.innerHeight + 'px';//获取页面实际高度
var width = window.innerWidth + 'px';
document.getElementById("bcid").style.height= height;
document.getElementById("bcid").style.width= width;
scan = null;//扫描对象
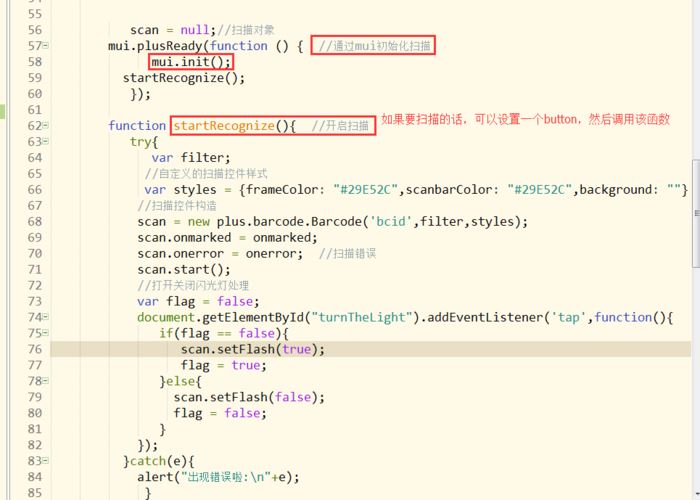
mui.plusReady(function () { //通过mui初始化扫描
mui.init();
startRecognize();
});
function startRecognize(){ //开启扫描
try{
var filter;
//自定义的扫描控件样式
var styles = {frameColor: "#29E52C",scanbarColor: "#29E52C",background: ""}
//扫描控件构造
scan = new plus.barcode.Barcode('bcid',filter,styles);
scan.onmarked = onmarked;
scan.onerror = onerror; //扫描错误
scan.start();
//打开关闭闪光灯处理
var flag = false;
document.getElementById("turnTheLight").addEventListener('tap',function(){
if(flag == false){
scan.setFlash(true);
flag = true;
}else{
scan.setFlash(false);
flag = false;
}
});
}catch(e){
alert("出现错误啦:\n"+e);
}
};
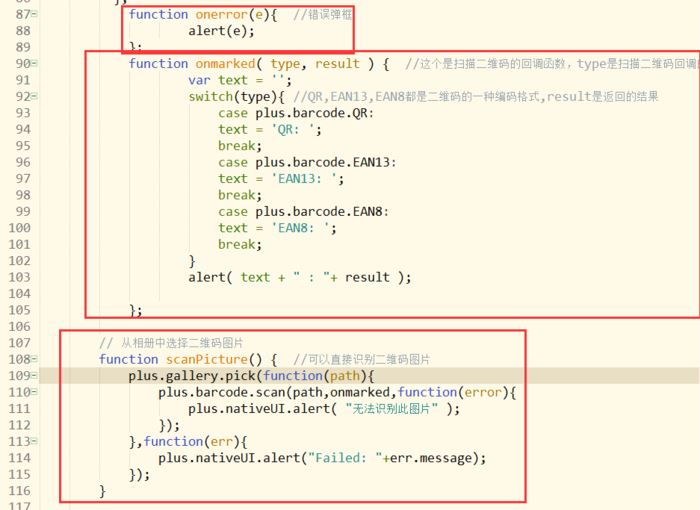
function onerror(e){ //错误弹框
alert(e);
};
function onmarked( type, result ) { //这个是扫描二维码的回调函数,type是扫描二维码回调的类型
var text = '';
switch(type){ //QR,EAN13,EAN8都是二维码的一种编码格式,result是返回的结果
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert( text + " : "+ result );
};
// 从相册中选择二维码图片
function scanPicture() { //可以直接识别二维码图片
plus.gallery.pick(function(path){
plus.barcode.scan(path,onmarked,function(error){
plus.nativeUI.alert( "无法识别此图片" );
});
},function(err){
plus.nativeUI.alert("Failed: "+err.message);
});
}
</script>
</body>
</html>以下はパッケージ構造です: 開発ツールは hbuilder です



mui.plusReady 関数は主に初期化のためのものです
startRecognize() は QR コードをスキャンする機能を有効にするものです
onerror はエラー メッセージ
onmarked がキーポイントで、QR コードがスキャンされた後のコールバック関数、type は QR コード認識タイプ、result は QR コード コールバックの内容です
scanPicture() は画像のローカル 2D コードを直接識別して解析できます
H5 はローカル カメラを呼び出します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
document.addEventListener( "plusready", function(){
mui.init();
});
function getCamera(){
var cam = plus.camera.getCamera();
//字符串数组,摄像头支持的拍照分辨率
var Resolutions = cam.supportedImageResolutions[0];
//字符串数组,摄像头支持的拍照文件格式
var Formats = cam.supportedImageFormats[0];
//调用拍照方法
//capturedFile,拍照完成后,照片的存放地址
cam.captureImage(function(capturedfile){
//拍照成功
alert(capturedfile);//打印一下
},function(){
//拍照失败
},{
//拍照参数
format : Formats,
index : 1//1表示主摄像头,2表示辅摄像头
});
var Resolutions = cam.supportedImageResolutions[0];
//字符串数组,摄像头支持的拍照文件格式
var Formats = cam.supportedImageFormats[0];
//调用拍照方法
//capturedFile,拍照完成后,照片的存放地址
cam.captureImage(function(capturedFile){
//拍照成功
alert(capturedFile);//打印一下
//调用系统方法,根据照片地址获取照片
plus.io.resolvLocalFileSystemURL(capturedFile,
//成功的回调函数
//entry文件的相关信息
function(entry){
var img = document.createElement("img");
img.src = entry.toLocalURL();
document.documentElement.appendChild(img);
},function(){
//失败的回调函数
});
});
}
</script>
</head>
<body>
<button onclick="getCamera()">照相</button>
</body>
</html>
mui.init() は mui フレームワークの初期化です
getCamera() メソッドは最初にカメラオブジェクトを生成し、次に写真を撮り、写真を撮った後に画像を生成します 画像のパスを印刷します


皆さんも試してみたくなりましたか?
関連する推奨事項:
以上がHTML5 ハイブリッド開発 QR コードのスキャンとローカル カメラの呼び出しのサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。