ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 でワードラップを使用して英語の単語を強制的に改行するためのサンプルコードの共有
word-wrap: normal|break-word; 所有主流浏览器都支持 word-wrap 属性。
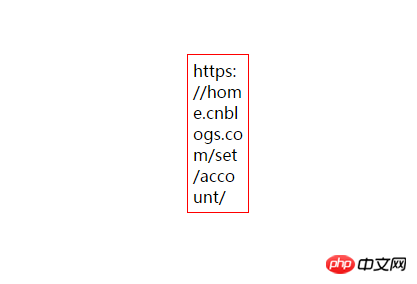
<p style="border:1px #f00 solid;width:50px;word-wrap:break-word;">
https://home.cnblogs.com/set/account/</p>word-wrap:break-word;

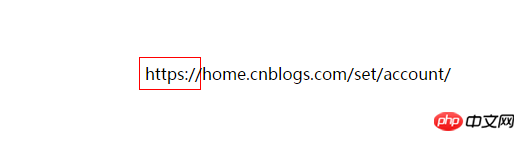
を書かないことの効果と word-wrap:break-word;

以上がCSS3 でワードラップを使用して英語の単語を強制的に改行するためのサンプルコードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。