ホームページ >ウェブフロントエンド >CSSチュートリアル >スプライト画像を完成させるbackground-position属性を使用したCSSの詳細コード説明
スプライト画像とは
スプライト画像はCSSスプライトとも呼ばれ、複数の小さなアイコンを1つの画像に結合するCSS画像結合技術です。そしてcssのbackground-positionを使って表示したい部分を表示します。
スプライト画像を使用する理由
は、Webページ画像をロードする際のサーバーへのリクエストの数を削減し、ページのロード速度を向上させ、画像の読み込み時に白く点滅する問題を解決できます。 IE6ではマウスがロールオーバーします。
スプライト画像を使用するデメリットは何ですか
個人的には、スプライト画像がそれほど大きくないか複雑でない場合、基本的にデメリットはないと思います。スプライトが大きくて複雑な場合、CSS コードのレビューや Web ページが大量のメモリを消費するなど、さまざまな問題が発生します。
例

 上は
上は
2番目はマウスがその上を通過したときにどのように見えるかです
これは2つで形成されたスプライトです小さなアイコン个人中心
 上記は実装されたコードです。この遷移は無視してください。
上記は実装されたコードです。この遷移は無視してください。
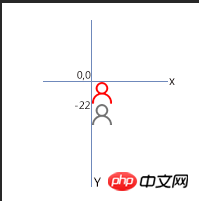
最初は写真の位置が分からない人もいるかもしれません。実際には非常に簡単で、画像は左上隅 (0,0) から始まることを覚えておくだけで済みます。
こんな風に理解できるか分かりません
以上がスプライト画像を完成させるbackground-position属性を使用したCSSの詳細コード説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。