Home > Article > Web Front-end > How to use HTML5 Shiv to solve the problem that IE is not compatible with HTML5 tags
This article mainly introduces the method of HTML5 Shiv to perfectly solve the problem of IE (IE6/IE7/IE8) being incompatible with HTML5 tags. Friends in need can refer to the
HTML5 semantic tags and attributes, which can make It is very convenient for developers to implement clear web page layouts. Coupled with CSS3 effect rendering, it is very simple to quickly create rich and flexible web pages.
HTML5’s new tag elements are:
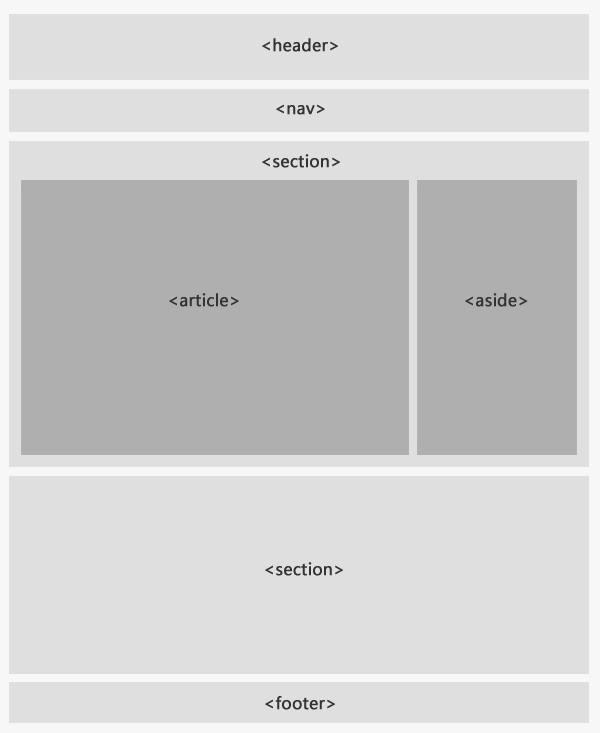
1aa9e5d373740b65a0cc8f0a02150c53 defines the head of the page or section;
c37f8231a37e88427e62669260f0074d defines the tail of the page or section;
c787b9a589a3ece771e842a6176cf8e9defines the page Or the navigation area of a section;
2f8332c8dcfd5c7dec030a070bf652c3A logical area or content combination of a page;
23c3de37f2f9ebcb477c4a90aac6fffdDefine the main text or a complete content;
15221ee8cba27fc1d7a26c47a001eb9bDefine supplementary or related content ;
Using them can make the code semantics more intuitive and facilitate SEO optimization. However, this new HTML5 tag is not recognized on IE6/IE7/IE8 and requires JavaScript processing. Here are a few ways.
Method 1: Coding JavaScript
##
If the IE browser below IE9 will create an HTML5 tag, like this Non-IE browsers will ignore this code, and there will be no unnecessary http requests. Second method: Use Google’s html5shiv package (recommended) Due to the domestic Google server access card, it is recommended to call the domestic cdnBut no matter which of the above methods is used, the CSS of the new tag must be initialized. Because HTML5 behaves as an inline element by default , to lay out these elements we need to use CSS to manually convert them into block elements for easy layout
/*html5*/
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}But if users of ie6/7/8 disable scripts, it becomes an unstyled "whiteboard" Web page, how should we solve it?
We can follow Facebook's approach, which is to guide users to enter the "/?_fb_noscript=1" page with the noscript logo, and replace the html5 tag with the html4 tag. This is better than It's easier to write a lot of hacks while maintaining compatibility.
This can guide the user to open the script, or jump directly to the HTML4 tag design interface.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
html5 implements analysis of players compatible with major browsersThe problem that the video tag in html5 cannot play mp4 SolutionThe above is the detailed content of How to use HTML5 Shiv to solve the problem that IE is not compatible with HTML5 tags. For more information, please follow other related articles on the PHP Chinese website!