
This article mainly introduces to you how to solve the problem that the video tag in HTML5 cannot play MP4. The introduction in the article is very detailed. I believe it will have certain reference and learning value for everyone's study or work. Friends who need it can follow Let’s take a look together.
Preface
Recently I discovered a problem. I recorded a 1.mp4 file on my mobile phone and it can be played normally by mainstream browsers. But using the format factory to transcode the rmvb file into 2.mp4 cannot be played. The solution was finally solved by searching for relevant information. I will share it below for your reference and study. Let’s take a look at the detailed introduction:
Problem Analysis
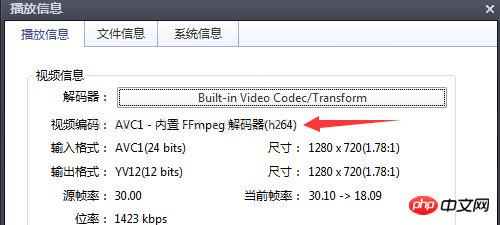
Video attributes recorded by mobile phone:

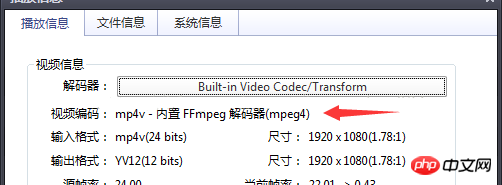
Video attributes transcoded by the format factory:

First eliminate code problems, path problems, browser incompatibility, etc. The transcoded video encoding is mp4v, which is why it cannot be played. Just convert it to AVC (H264) encoding.
Check the documentation for the video formats and encodings supported by the video tag:
MPEG4 = with H.264 video encoding and AAC audio Encoded MPEG4 file
WebM = WebM file with VP8 video encoding and Vorbis audio encoding
Ogg = With Theora video encoding and Vorbis audio encoded Ogg file
Through the above information, we found that there are only h264 encoded MP4 videos (MPEG-LA company), VP8 encoded webm format videos (Google company ) and Theora-encoded ogg format video (iTouch development) can support the html5
Solution
The video tag allows multiple source elements. The source element can link different video files. The browser will use the first one. Recognizable format, which can be used to resolve browser compatibility issues.
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
HTML5 Method to implement full screen (fullScreen) of video player
HTML5 Playback control of video tag
The above is the detailed content of Solution to the problem that the video tag in html5 cannot play mp4. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 What is a soft router used for?
What is a soft router used for? The main dangers of Trojan viruses
The main dangers of Trojan viruses Virtual currency trading platform
Virtual currency trading platform Why do all the icons in the lower right corner of win10 show up?
Why do all the icons in the lower right corner of win10 show up? windows automatic update
windows automatic update Usage of calendar class in java
Usage of calendar class in java



