Home > Article > Web Front-end > Detailed explanation of JS form value passing and URL encoding conversion
This time I will bring you a detailed explanation of JS form value passing and URL encoding conversion. What are the precautions . Here is a practical case. Let’s take a look. .
Note:
There are two web pages written here
Because the data passed by the URL does not support Chinese characters and some special symbols, the encoding needs to be converted
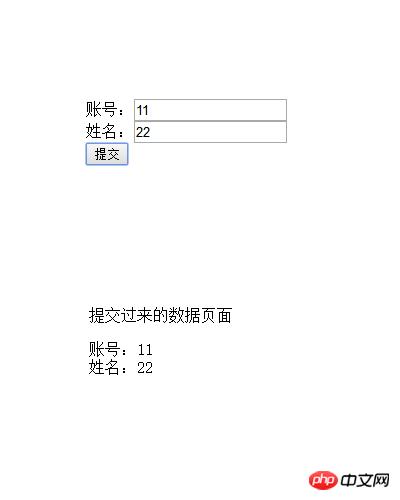
Realization effect: The form data of web page 1 is transferred to web page 2 and displayed
The code of web page 1 is as follows:
document
The code of web page 2 is as follows:
document 提交过来的数据页面
账号:
姓名:
After running:

I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to php Chinese Other related articles online!
Recommended reading:
Detailed explanation of image processing and synthesis in JS
Vue.directive( ) Detailed graphic explanation
The above is the detailed content of Detailed explanation of JS form value passing and URL encoding conversion. For more information, please follow other related articles on the PHP Chinese website!